
Key Results
- Maintain high crash-free rate
- Faster time to resolution
- Deliver positive user experiences
SDK
React Native
Solutions
Issues Page, Issue Details, Breadcrumbs, GraphQL integration
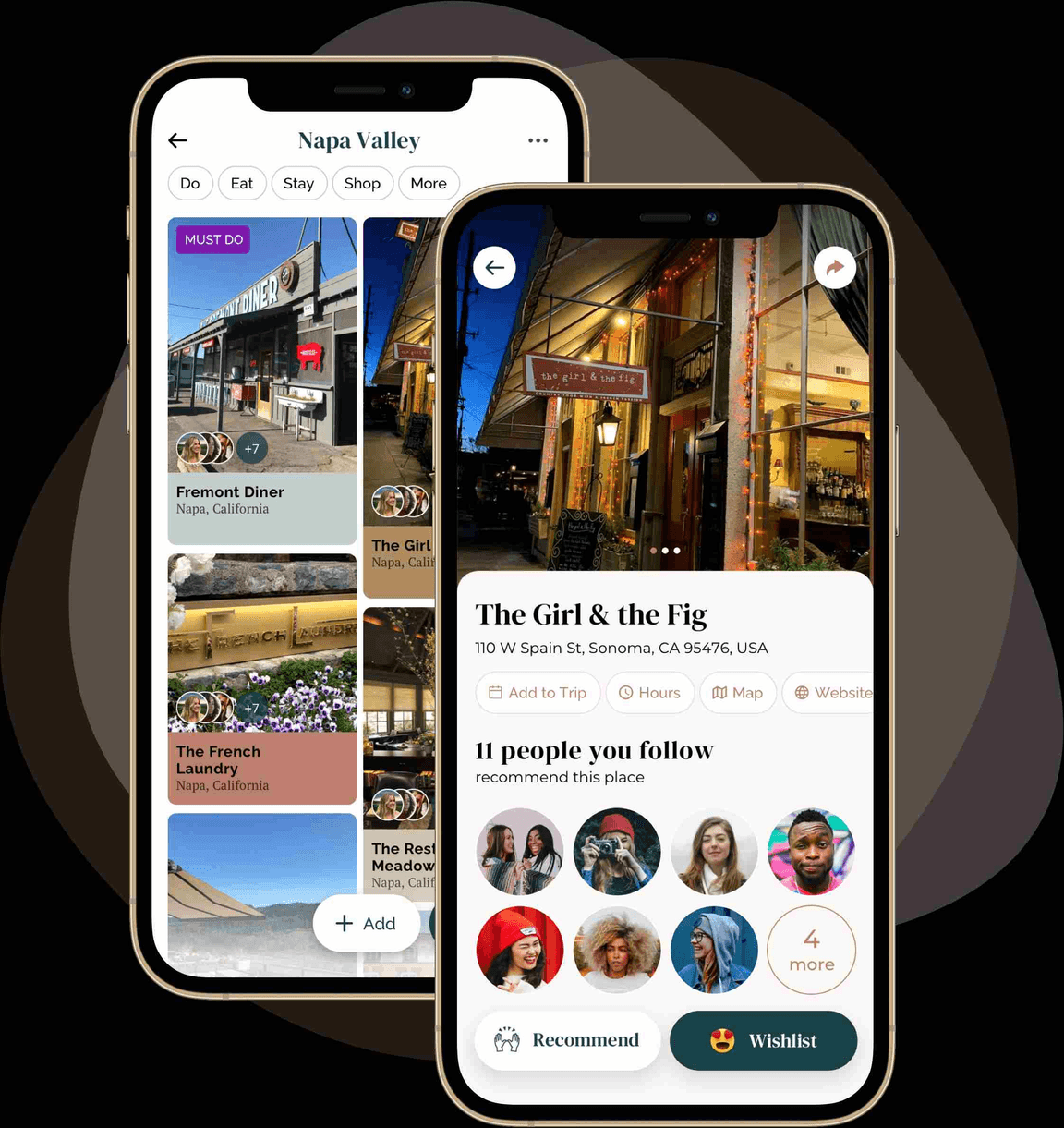
How Out of Office builds personalized and seamless travel experiences with Sentry
Out of Office
Planning a dream vacation can be overwhelming. If you’re tired of poring over review sites, booking hotels blindly, and managing group plans across email and text messages, Out of Office has you covered. With their app, you can get personalized travel recommendations from trusted friends, keep track of places you love, create wishlists, and collaborate with trip mates to make planning easy. Founded in 2020, the app has a 4.9 star rating with over 2,900 reviews on the App store. “We are very proud of that,” explains Art Sangurai, Director of Engineering at Out of Office, “and Sentry has played a major role.”
Making it easy to solve crashes fast
Art and his team build iOS and Android apps with React Native, with the majority of their users on iOS. When they first launched, they used Apple’s Xcode for logging crashes, but they had trouble identifying root causes of crashes and non-fatal errors in their React Native code. “Xcode gives you some information, but it is typically limited to native code and it’s delayed,” Art explains. “Once we received an error notification, it was very difficult to pinpoint a root cause.”
To gain better insights into the cause of crashes, they evaluated a number of solutions before deciding to move forward with Sentry. “Sentry was very easy to implement and the easiest to use,” Art said.
Sentry’s GraphQL integration was also a key reason that Art and his team chose Sentry. “We were able to debug a lot of GraphQL issues we normally couldn’t peek into.”
Solving the most urgent crashes across multiple releases
With a relatively small engineering team, Art needs to make sure that he and other engineers are focused on solving the highest priority issues first. The details on Sentry’s Issues page gives him the right details he needs at-a-glance to know if there are major issues affecting multiple users.
“With Sentry, we can filter through bugs really quickly. We assign engineers to the most critical bugs first. On the Issues page, you can quickly see the impact of an issue and if it is a widespread event.”
The Out of Office app team also uses custom tags to refine their debugging process. They tag events by version number, so they can see if an error was introduced with a new build so that they can track down a timestamp to identify where an issue may have been introduced.
Breadcrumbs are also a key part of their debugging process. “We can go through and see exactly which steps a user took. We can drill down into each GraphQL query and understand exactly what was happening when something went wrong.”
Looking ahead to continued growth
The Out of Office app is on a steep growth curve: their user base grew 11,000% in 2022. Ensuring that they continue delivering seamless customer experiences as they scale is a top priority, and they rely on Sentry to enable that growth. Although their mobile apps are their primary focus, as they invest more in their web presence, they plan to use Sentry to monitor that as well. “We have every intention of using Sentry for web. It works so well on our mobile app – it’s a no brainer.”