Improve Web Browser Performance - Find the JavaScript code causing slowdowns
Join us as we walk through how to solve frontend performance issues to speed up your LCP and keep users from abandoning your site.
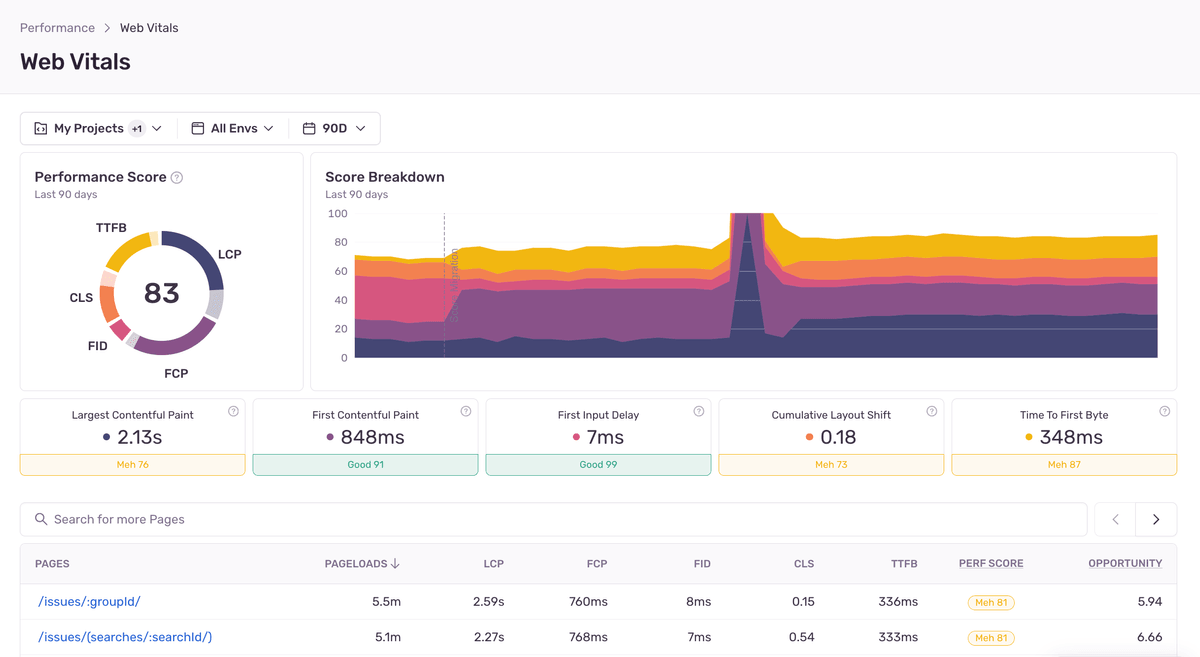
Performance Insights for developers
Find the source of real user pain — from long screen loads to rage clicking on broken buttons — with production data presented in a logical workflow. Identify your biggest opportunities for performance improvement with web vitals and understand how resource loading affects browser performance.
Trace slow-loading pages all the way back to poor-performing API calls — and surface any related errors — to get to root cause faster.
Go from a SQL query directly to the source code causing your database problems. Then, profile your code to see the performance bottleneck down to the function level.








Getting started with Sentry is simple
We support every technology (except the ones we don't).
Get started with just a few lines of code.
Just run this commmand to sign up for and install Sentry.
npx @sentry/wizard@latest -i nextjs
Enable Sentry Tracing by adding the below code.
import * as Sentry from '@sentry/nextjs'; Sentry.init({ dsn: 'https://examplePublicKey@o0.ingest.sentry.io/0', // We recommend adjusting this value in production, or using tracesSampler // for finer control tracesSampleRate: 1.0, });
That's it. Check out our documentation to ensure you have the latest instructions.
Of course we have more content
Get monthly product updates from Sentry
Sign up for our newsletter.
And yes, it really is monthly. Ok, maybe the occasional twice a month, but for sure not like one of those daily ones that you just tune out after a while.
Fix it
Get started with the only application monitoring platform that empowers developers to fix application problems without compromising on velocity