
Backend Error Monitoring
Whether you’re taming Python’s processing power or controlling JavaScript’s flow through Node.js, backend infrastructures are as complex as they are valuable.
It’s why companies that don’t have a complete view of their infrastructure are being punished:
The average cost of network downtime is around $5,600 per minute — or $300,000 per hour.
1 out of 5 online shoppers will abandon their cart because the transaction process was too slow.
On average, a two-second slowdown in page load decreases revenues by 4.3 percent.
Here’s how backend monitoring gives you full visibility throughout your dev cycle:

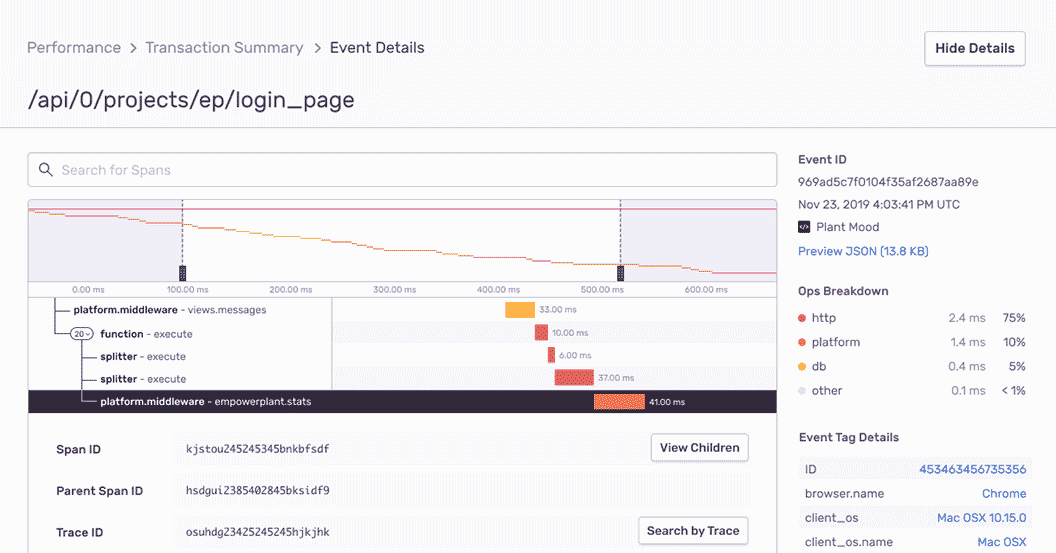
An extra dimension of visibility.
You can't monitor what you can't see. And there’s a lot you need to see in your backend infrastructure, from third-party API data to authentication middleware and data management systems. By giving you complete visibility of your systems no matter where they live, backend monitoring gives you the most complete picture of your infrastructure.

Fix issues before they become downtime.
Your application’s performance depends on how well you handle network latency. It’s why monitoring how you utilize servers, networks, database instances and storage is critical toward working in a proactive — and not reactive — state.

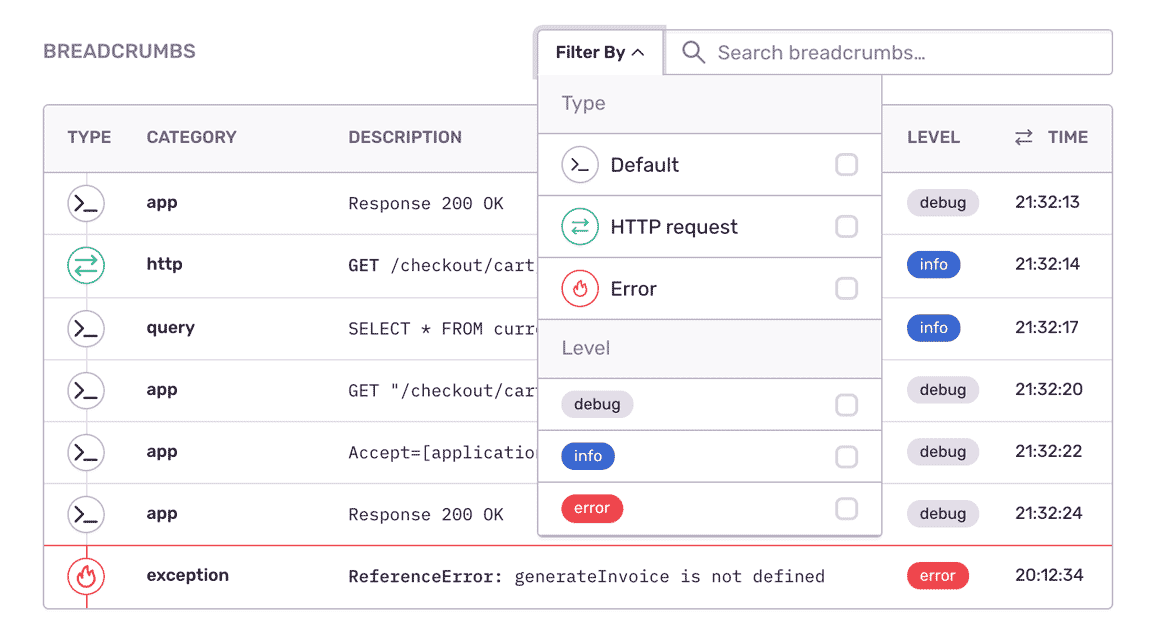
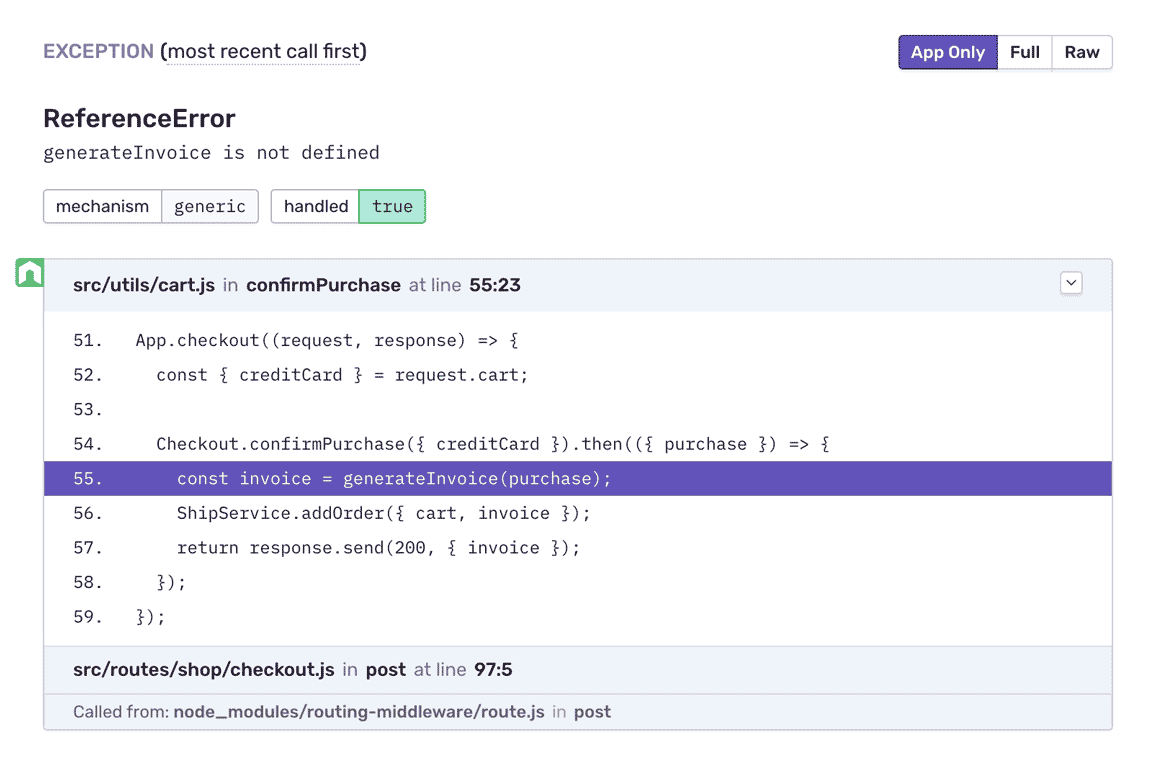
Translate error logs to human insights.
Humans are visual creatures. Compilers, not so much. Error monitoring captures, aggregates and deciphers your error logs in one complete view so you’re able to identify key trends and implement future improvements.
Getting Started is Simple
Grab the Sentry Node SDK:
npm install @sentry/node
Configure your SDK:
const Sentry = require('@sentry/node'); Sentry.init({ dsn: 'https://<key>@sentry.io/<project>' });
Check our documentation for the latest instructions.
See all platforms