
Backend Error Monitoring
Whether you’re taming Python’s processing power or controlling JavaScript’s flow through Node.js, backend infrastructures are as complex as they are valuable.
It’s why companies that don’t have a complete view of their infrastructure are being punished:
The average cost of network downtime is around $5,600 per minute — or $300,000 per hour.
1 out of 5 online shoppers will abandon their cart because the transaction process was too slow.
On average, a two-second slowdown in page load decreases revenues by 4.3 percent.
Here’s how backend monitoring gives you full visibility throughout your dev cycle:

An extra dimension of visibility.
You can't monitor what you can't see. And there’s a lot you need to see in your backend infrastructure, from third-party API data to authentication middleware and data management systems. By giving you complete visibility of your systems no matter where they live, backend monitoring gives you the most complete picture of your infrastructure.

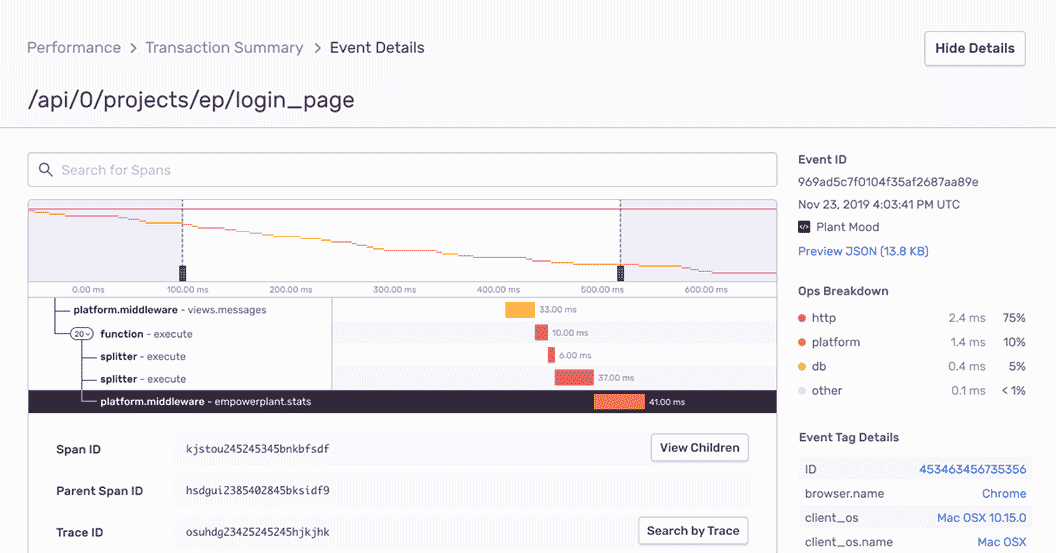
Fix issues before they become downtime.
Your application’s performance depends on how well you handle network latency. It’s why monitoring how you utilize servers, networks, database instances and storage is critical toward working in a proactive — and not reactive — state.

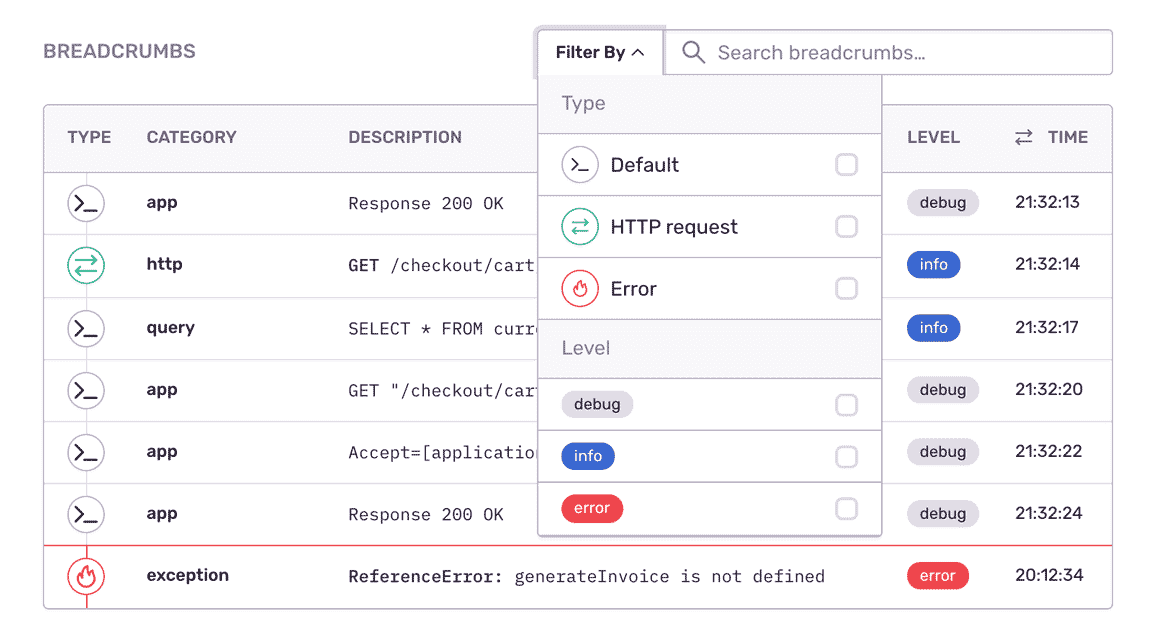
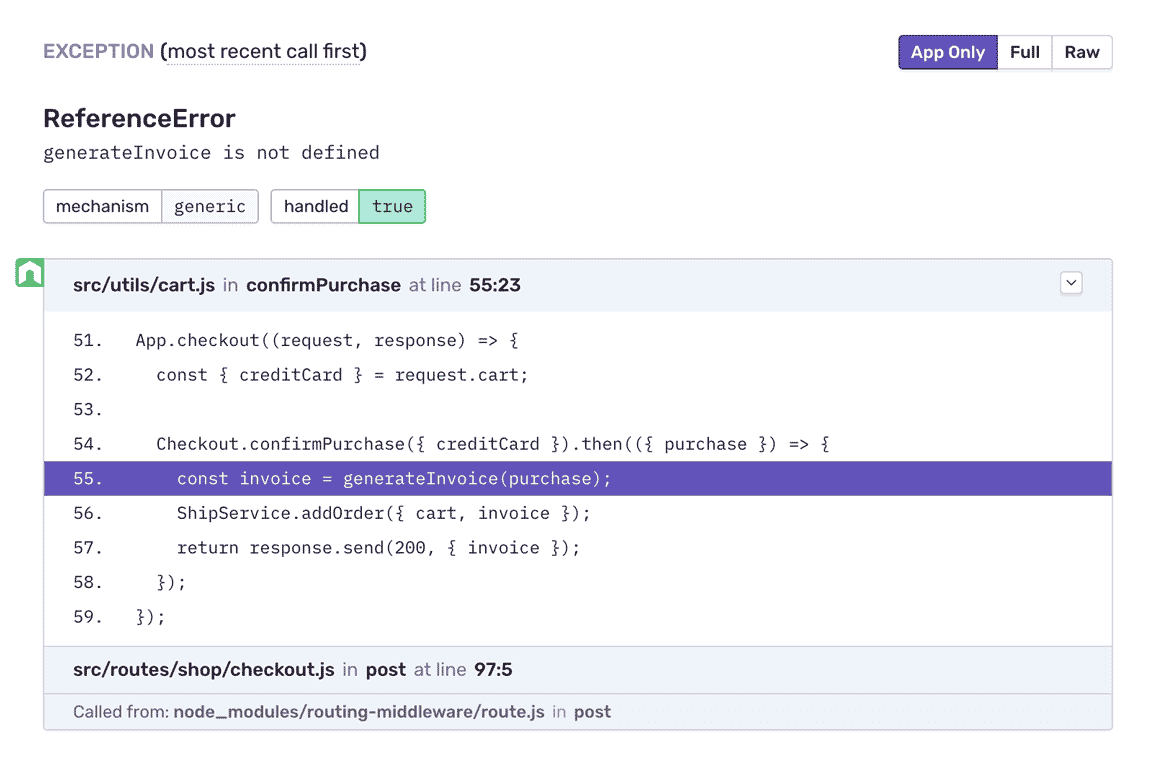
Translate error logs to human insights.
Humans are visual creatures. Compilers, not so much. Error monitoring captures, aggregates and deciphers your error logs in one complete view so you’re able to identify key trends and implement future improvements.
Getting Started is Simple
Grab the Sentry Node SDK:
npm install @sentry/node
Configure your SDK:
const Sentry = require('@sentry/node'); Sentry.init({ dsn: 'https://<key>@sentry.io/<project>' });
Check our documentation for the latest instructions.
See all platformsHow to install the Node SDK
More than 130K Organizations Trust Sentry with Their Application Monitoring
FAQs
Sentry supports every major language, framework, and library. You can browse each of them here.
You can get started for free. Pricing depends on the number of monthly events, transactions, and attachments that you send Sentry. For more details, visit our pricing page.
Sentry doesn’t impact a web site’s performance.
If you look at the configuration options for when you initialize Sentry in your code, you’ll see there’s nothing regarding minimizing its impact on your app’s performance. This is because our team of SDK engineers already developed Sentry with this in mind.
Sentry is a listener/handler for errors that asynchronously sends out the error/event to Sentry.io. This is non-blocking. The error/event only goes out if this is an error.
Global handlers have almost no impact as well, as they are native APIs provided by the browsers.
Supporting Resources
Improve your 99% latency with 1% effort.
Try Sentry’s backend monitoring today.
A peek at your privacy
Here’s a quick look at how Sentry handles your personal information (PII).
×Who we collect PII from
We collect PII about people browsing our website, users of the Sentry service, prospective customers, and people who otherwise interact with us.
What if my PII is included in data sent to Sentry by a Sentry customer (e.g., someone using Sentry to monitor their app)? In this case you have to contact the Sentry customer (e.g., the maker of the app). We do not control the data that is sent to us through the Sentry service for the purposes of application monitoring.
Am I included?PII we may collect about you
- PII provided by you and related to your
- Account, profile, and login
- Requests and inquiries
- Purchases
- PII collected from your device and usage
- PII collected from third parties (e.g., social media)
How we use your PII
- To operate our site and service
- To protect and improve our site and service
- To provide customer care and support
- To communicate with you
- For other purposes (that we inform you of at collection)
Third parties who receive your PII
We may disclose your PII to the following type of recipients:
- Subsidiaries and other affiliates
- Service providers
- Partners (go-to-market, analytics)
- Third-party platforms (when you connect them to our service)
- Governmental authorities (where necessary)
- An actual or potential buyer
We use cookies (but not for advertising)
- We do not use advertising or targeting cookies
- We use necessary cookies to run and improve our site and service
- You can disable cookies but this can impact your use or access to certain parts of our site and service
Know your rights
You may have the following rights related to your PII:
- Access, correct, and update
- Object to or restrict processing
- Port over
- Opt-out of marketing
- Be forgotten by Sentry
- Withdraw your consent
- Complain about us
If you have any questions or concerns about your privacy at Sentry, please email us at compliance@sentry.io.
If you are a California resident, see our Supplemental notice.