
Frontend Monitoring
Your code is telling you more than what your logs let on. Sentry’s frontend monitoring gives you full visibility into your code, so you can catch issues before they become downtime.
Getting Started is Simple
Grab the Sentry JavaScript SDK:
<script src="https://browser.sentry-cdn.com/<VERSION>/bundle.min.js"></script>
Configure your DSN:
Sentry.init({ dsn: 'https://<key>@sentry.io/<project>' });
Check our documentation for the latest instructions.
See all platformsMore than 130K organizations trust Sentry with their application monitoring.

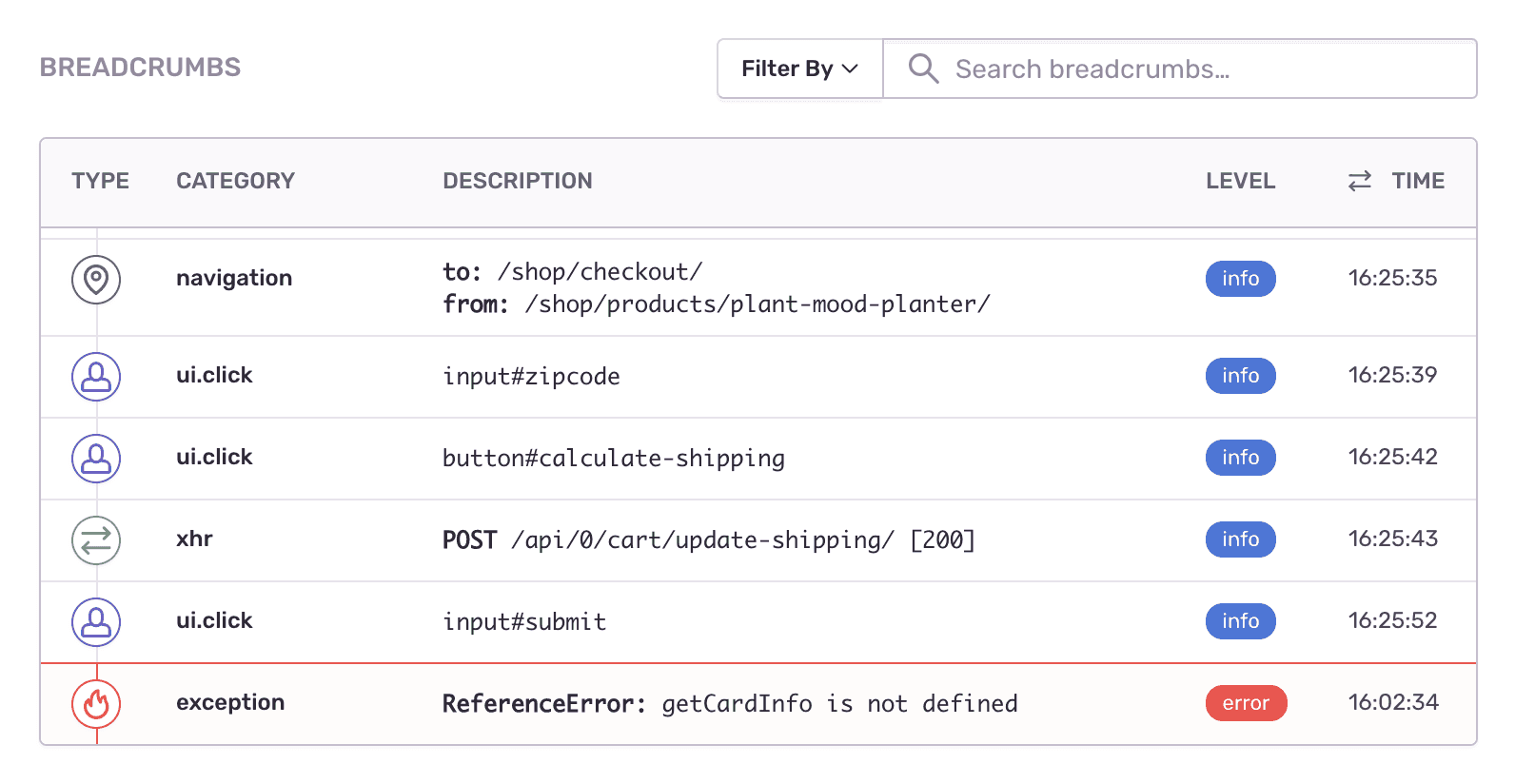
Trace an error’s trail.
Sentry’s frontend monitoring lets you see how an error progresses through your stack. With it, you can trace most interaction events, from clicks and inputs to page navigation and console messages—even events that preceded the errors.

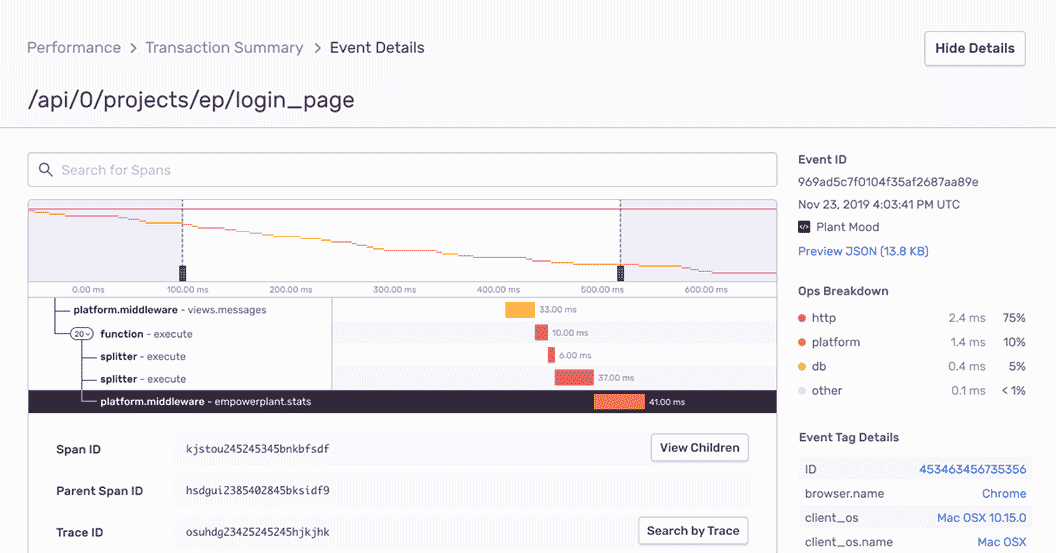
Constant context.
Frontend monitoring records all HTTP requests and user-initiated responses. Now you can view a distributed trace end-to-end, all so you can see the exact, poor-performing API call—and surface any related errors.

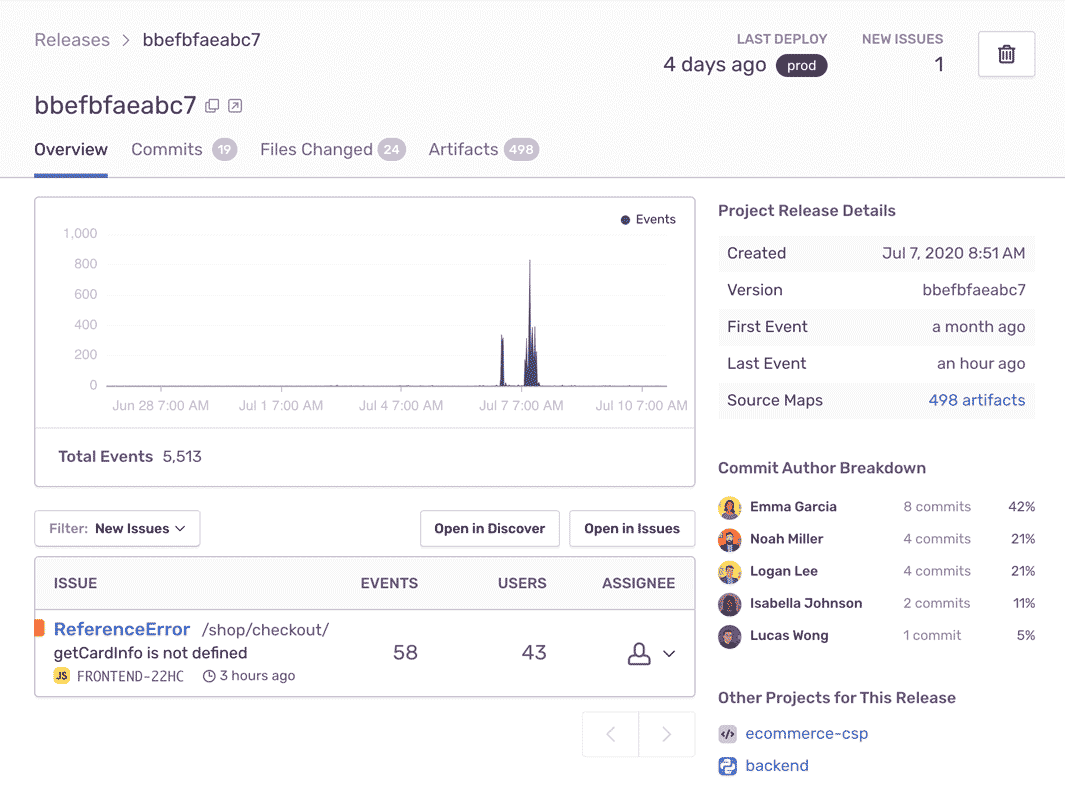
Maximum efficiency. Minimal effort.
By giving you a full view of releases, frontend monitoring can help you prioritize issues in real time — things like learning in which version did a bug first appear, and whether things will regress in a future release.
”Sentry's high-quality tooling helps Disney+ maintain high-quality service to its tens of millions of global subscribers.”
You can’t afford to put frontend monitoring on the backburner.
Even a one-second delay in loading results in a 7% reduction in conversions.
Forty percent of customers abandon a website that takes longer than three seconds to load.
The average cost of downtime is $5,600 per minute — or $300,000 per hour.