Surfacing context in your SDK configuration is a great first step to increasing visibility for all of the exceptions that come in to Sentry. By doing this, you can expose important pieces of metadata related to different parts of your application. As such, the suggestions below will enable your team to triage and prioritize issues in Sentry more effectively.
Setting tags
Usually it’s helpful to surface extra context about an error - for example, what feature caused this bug? You can try to figure that out by looking at the stacktrace to see what routes or files were affected, but we recommend using tags.
Tags are a simple key-value pair that you can apply for almost any purpose. In this case, let’s apply a tag value called feature, with two different available attributes: checkout, and contact. Here’s a simple example:
// User navigates to /contact page
Raven.setTagsContext({
feature: 'contact',
});
throw new Error('Something bad happened'); // tag "feature" will have value "contact"
// User navigates to /checkout page
Raven.setTagsContext({
feature: 'checkout',
});
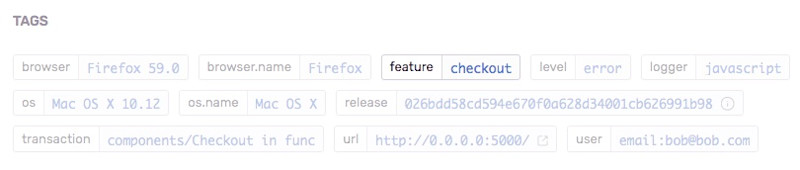
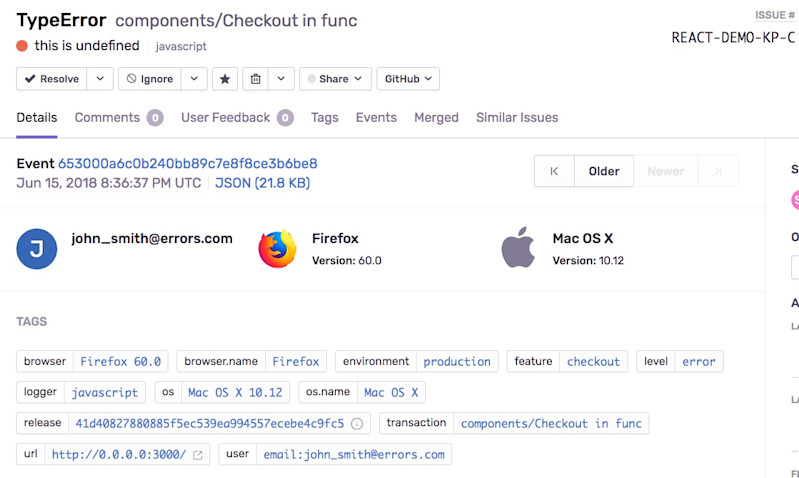
throw new Error('Something bad happened'); // tag "feature" will have value "checkout"Our JavaScript SDK automatically includes the current tag values with events:
Now we can see this particular error came from the checkout cart in our app. As a bonus, you can query tags within Sentry to easily find all issues related to “checkout” and build a dedicated Sentry dashboard based on that query.
Creating Breadcrumbs
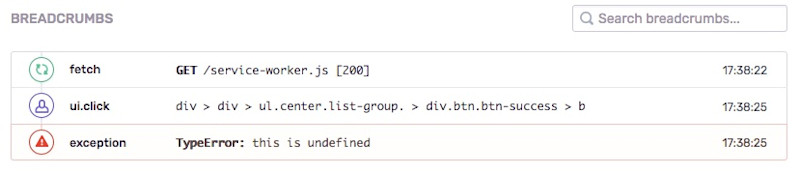
Our JavaScript SDK automatically creates breadcrumbs by default. Breadcrumbs are a linear sequence of objects, and they’re used to showcase what happened before an exception is raised.
Sentry is able to create breadcrumbs automatically, but sometimes you might want to insert custom breadcrumbs to indicate when something specific happens inside of your application. It can provide extra context about what actions took place before an error happened that may aid your team in debugging.
checkout() {
Raven.captureBreadcrumb({
message: 'Attempting Checkout',
category: 'action'
});
throw new Error("Something bad happened");
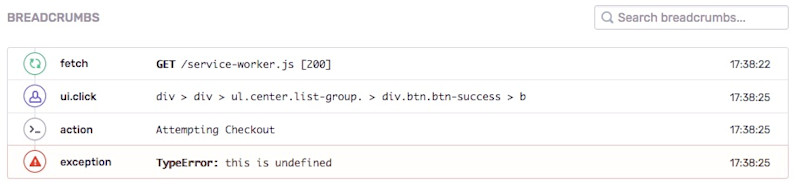
}In this example, we created a custom breadcrumb action that indicates when a user attempts a checkout, before deliberately throwing an error. As a result, this new action is automatically picked up and surfaced in the Sentry issue, under the Breadcrumbs section.
Collecting Extra Context
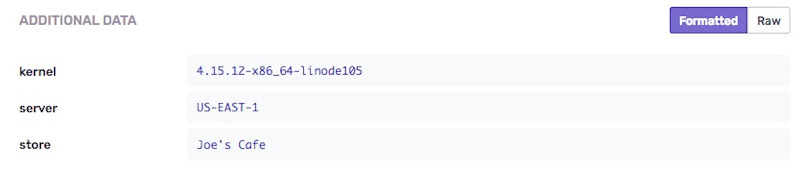
Sometimes you’ll want to provide more contextual information about an error, without applying a huge amount of tags to it. Sentry supports an Additional Data attribute that essentially attaches fields of unstructured data to an event:
Raven.setExtraContext({
server: "US-EAST-1",
kernel: "4.15.12-x86_64-linode105",
store: "Joe's Cafe"
});In the example above, we arbitrarily set a few static strings, but these same values can be set dynamically through your application. You’ll likely want to set the kernel value automatically by passing the os.release string, which you can find through Node’s OS module.
Once an issue arrives on Sentry’s side, this array of values gets passed in as individual fields, making them easy to parse at a glance during the error investigation phase.
Tracking User Sessions
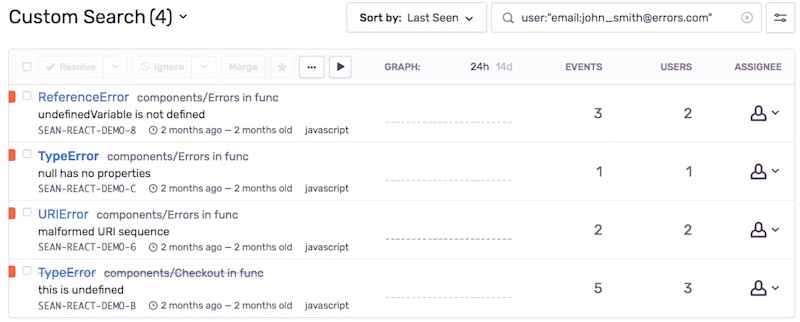
By default, Sentry quantifies errors based on the frequency of their occurrence. It’s also possible to tie in User Context to tally how many users are affected by an error Sentry knows about.
Below is a simple block of code from a Django application that’s integrated with raven-js:
// Assume you have some App.currentUser.name
Raven.setUserContext({ user: App.currentUser.name });In the above block of code, Raven.setUserContext is called with the current user's name. This is a simple and straightforward way to integrate frontend errors with a user object that comes from your app.
Filtering Useless Errors
Sometimes, you’ll have a noisy issue that’s not that actionable - maybe a Chrome extension is throwing errors, for example. Maybe you don’t want to push a specific error to Sentry in the first place. But how do you do that?
Raven.config(yourProjectDSN, {
ignoreErrors: [
'AdBlockError', // use a string for exact matching
/LastPass.+/, // or use a RegExp for flexibility and control
],
});In our JavaScript SDK, you can use ignoreErrors to instruct the Raven client to never send an error to Sentry.io if it matches this particular exception message. Our JavaScript SDK documentation has additional configuration options we recommend using.