How Arcade achieves 0% downtime with Sentry

"We have an always-on business that other organizations rely on, there’s no room for downtime and Sentry has become an essential business driver for us in this sense.”

San Francisco-based Arcade empowers companies to show, rather than tell, customers what their products can do. Designed by technologists who’ve built products at Atlassian and LaunchDarkly, the platform empowers everyone to build, manage, and publish interactive demos in just a few clicks, giving creators the tools they need to feel proud of their work—and show it off in magical, high-impact experiences on websites, social media, and beyond.
We have an always-on business that other organizations rely on, there’s no room for downtime and Sentry has become an essential business driver for us in this sense.
No room for errors
As is often the case with digital products, users could well be experiencing problems you might not be aware of. The unknown unknowns could include random bugs or memory leaks slowing down performance and, in many cases, those issues aren’t reported… people simply stop using the service.
Arcade's published demos get tens of thousands of unique views per month across properties, and is currently growing ~2x month over month. As a result, the potential impact of hindering someone else’s ability to showcase their product carries great risk. “Our product is highly visible. Organizations use Arcade on landing pages that are viewed thousands of times over. Simply put, they have to work… always,” says Rich.
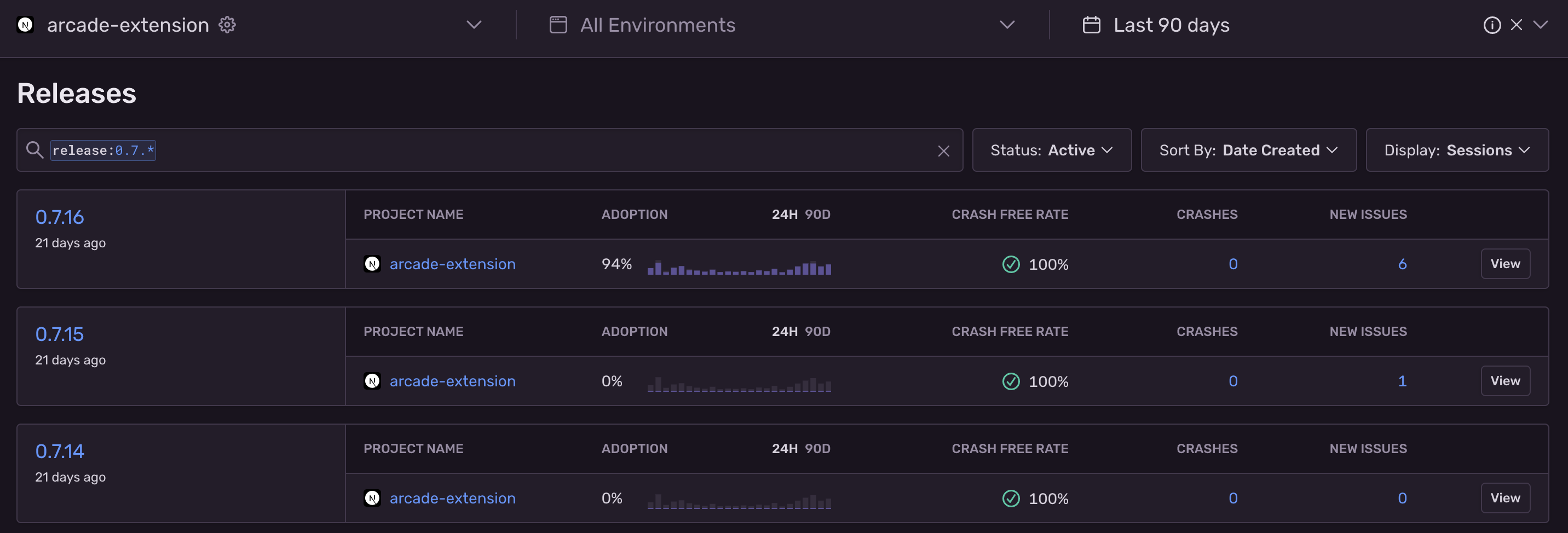
To support their growing audience, Arcade is focused on achieving 100% crash-free sessions with every release. In the event that crash free rate drops, Rich’s team is able to rollback the release in seconds with Sentry and Vercel.

We have to stay up. We can't ever have downtime.
UX is key
In considering which tool would best suit their needs, the Arcade team knew that they needed a vendor with a modern architecture, and the ability to support Next.js. While they had established the importance of monitoring application issues and performance, it was only after they implemented Sentry that they realized the power of tying the two together to see how Arcade's product performance changed between releases. Getting visibility into the stability and adoption of each release and being able to compare them over time helped to decrease their future release planning cycles and inform resource allocation.
When the time came to implement Sentry, another factor to consider was ease of implementation and, in Rich’s own words: “It was super easy. We adopted Sentry around the time they released support for Next.js. This was crucial to our decision to use Sentry,” adding that the team “didn't want to be tied up using a tool that may or may not work with our stack.”
Picking up the pace
Delivering a digital product doesn’t happen in a vacuum. Third-party tools and core technologies can impact performance based on their own updates and new releases. Arcade relies on Sentry for visibility into how their own product is performing, but also how updating frameworks like Next.js can change performance and introduce errors. An example of this is setting up metrics pointing to, let’s say, a specific URL and gauging how a release impacted the delivery of that specific page.
We pay close attention to the characteristics in the metrics that Sentry provides. In particular, we want to know whether from release to release, our product gets faster or slower.
Digging deeper
Okay so we’ve touched on Release Health, catching the unknown unknowns and generally just being total badasses when it comes to performance issues. But is there a specific example where the folks at Arcade actually used Sentry to fix something that could’ve impacted customer experience?
Just the other day Rich and his team noticed that their Chrome Extension was failing on something… nothing huge, but something that could've had an impact on user experience. Using Sentry they were able to dig deeper and identify the source behind the issue (thankfully, Sentry lets you upload source maps), to quickly see the issue and solve it before it could develop into a bigger problem.
Here’s how they did it:
As it turns out, the issue popped up because the team uses certain browser features that aren’t supported universally across operating systems just yet, but Sentry plugged that gap in support and allowed them to quickly get to the bottom of it.
In using Sentry, the Arcade team has been able to effectively identify errors and monitor performance in real-time, without having to stretch team resources or budget.
When we’re releasing new software, the ability to see whether we’ve introduced any new bugs is essential. Sentry is a key component of that process and slots into our qualitative approach to development.
Fix It
Get started with the only application monitoring platform that empowers developers to fix application problems without compromising on velocity.