
Astro Error and Performance Monitoring
Actionable insights to resolve Astro performance bottlenecks and errors. Improve your monitoring workflow with a full view of releases so you can mark Astro errors as resolved and prioritize live issues.
Getting Started is Simple
Just run this command to install and register Sentry's Astro integraion.
npx astro add @sentry/astro
And add your DSN and project config to your astro.config.mjs file:
import { defineConfig } from "astro/config"; import sentry from "@sentry/astro"; export default defineConfig({ integrations: [ sentry({ dsn: "__DSN__", sourceMapsUploadOptions: { project: "your-project-slug", authToken: process.env.SENTRY_AUTH_TOKEN, }, tracesSampleRate: 1.0, }), ], });
Check our documentation for the latest instructions.
See all platforms
Powered by OpenTelemetry
Sentry works with OpenTelemetry to provide a simple configuration process, and rich distributed tracing context across all the libraries and frameworks used in your application. Regardless of your chosen tech stack.

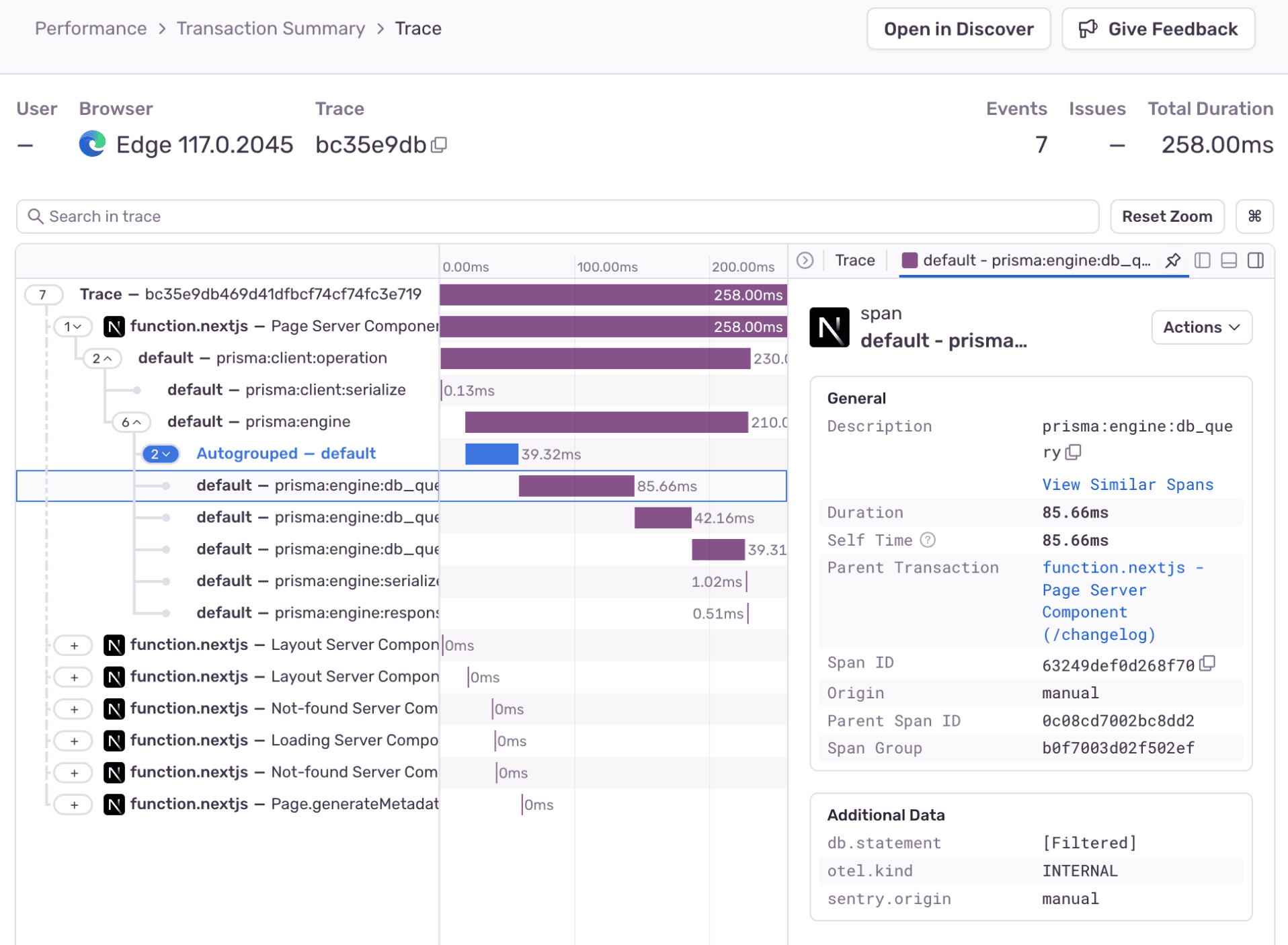
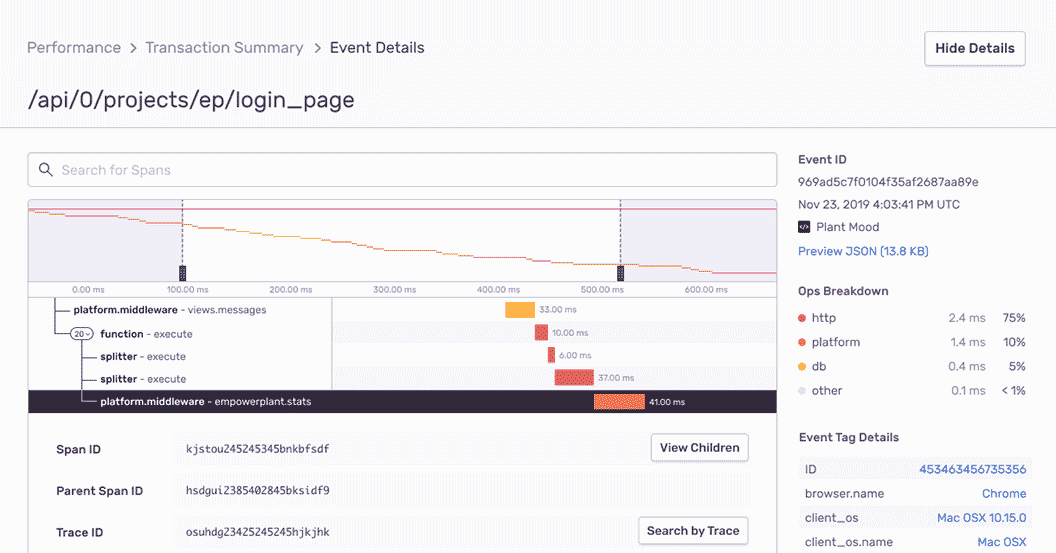
Astro Performance Monitoring
Quickly identify performance issues and view full end-to-end distributed trace to see the exact poor-performing API call and surface any related Astro errors. Improve Astro performance with max efficiency, not max effort.

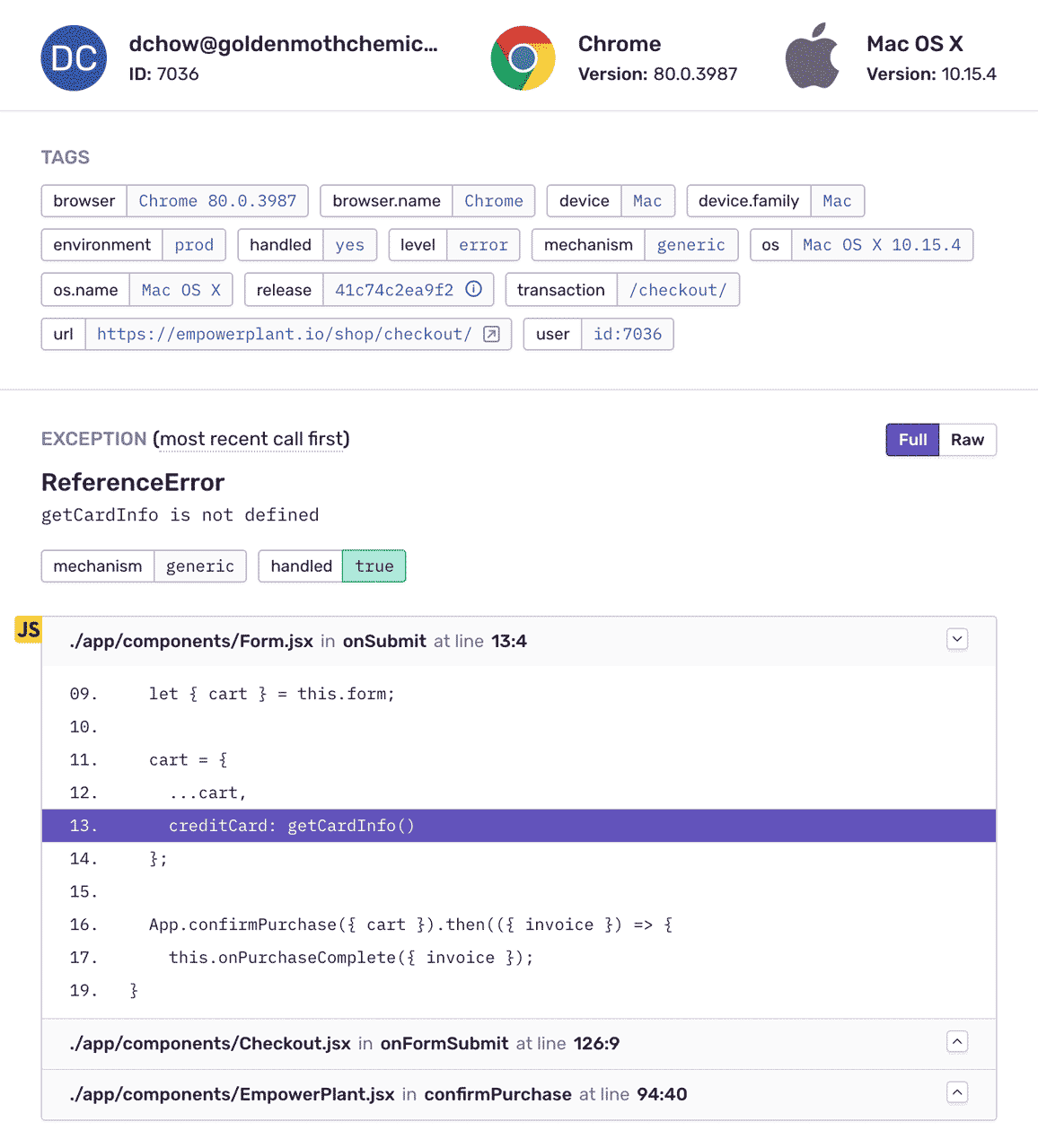
Astro Error Monitoring With Complete Stack Traces
See the error and Astro stack trace previously only visible in your user’s debug console. Apply source maps automatically to convert minified, compiled, or transpiled code back to its original form. Keep your Astro source maps private by uploading them directly to Sentry.

Fill In The Blanks About Astro Errors
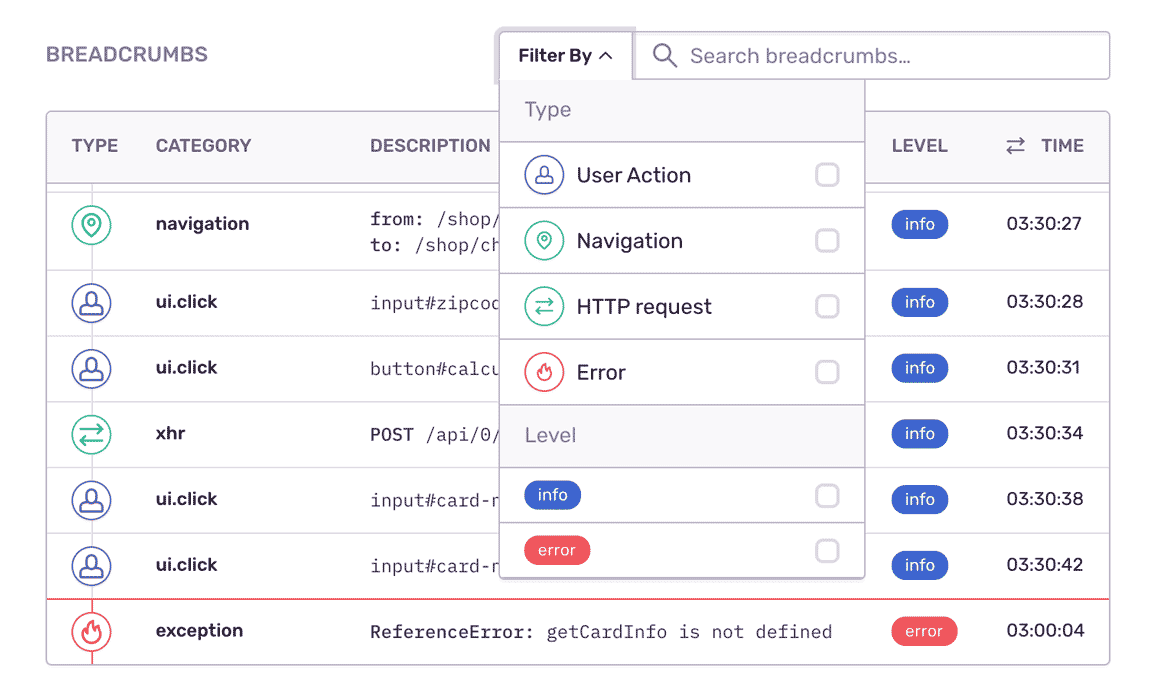
See what the app was doing when the Astro error occurred: user interactions, AJAX requests, console log messages, and more. Learn in which version a bug first appeared, merge duplicates, and know if things regress in a future release
“By correlating Sentry issues to our dev cycle, we can spot where problems begin and how to fix the source.”
See The Full Picture Of Any Astro Exception
Record environment and usage details so you can recreate bugs down to the browser version, OS, and query parameters specific to your app.
Sentry’s tag distribution graph makes it easy to isolate and prioritize any Astro error by seeing how often it occurs in context.
Find answers to key questions: How actionable is this error? Was the bug browser or OS specific?
You can’t afford to put Astro monitoring on the backburner.
Even a one-second delay in loading results in a 7% reduction in conversions.
Forty percent of customers abandon a website that takes longer than three seconds to load.
The average cost of downtime is $5,600 per minute — or $300,000 per hour.