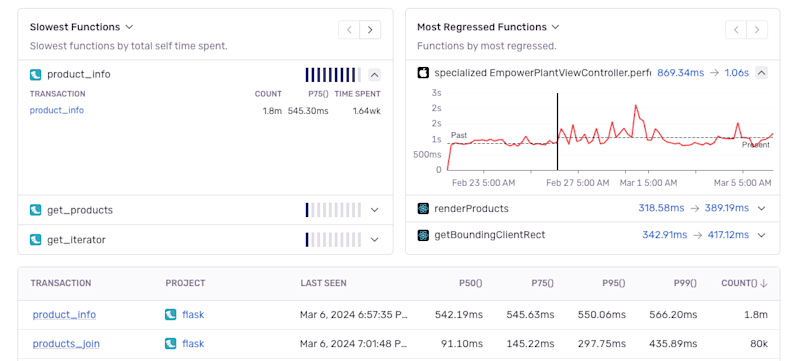
Don’t just identify slowdowns—understand exactly why they happen. Profile your backend and mobile app code continuously to find performance bottlenecks down to the exact function and line of code.

Solve Performance Problems at the Source (Code)








Getting started with Sentry is simple
We support every technology (except the ones we don't).
Get started with just a few lines of code.
Grab the Sentry JavaScript SDK:
<script src="https://browser.sentry-cdn.com/<VERSION>/bundle.min.js"></script>
Configure your DSN:
Sentry.init({ dsn: 'https://<key>@sentry.io/<project>', // This enables automatic instrumentation (highly recommended), // but is not necessary for purely manual usage // If you only want to use custom instrumentation: // * Remove the BrowserTracing integration // * add Sentry.addTracingExtensions() above your Sentry.init() call integrations: [Sentry.browserTracingIntegration()], // We recommend adjusting this value in production, or using tracesSampler // for finer control tracesSampleRate: 1.0, // Set tracePropagationTargets to control for which URLs distributed tracing should be enabled tracePropagationTargets: ['localhost', /^https://yourserver.io/api/], });
That's it. Check out our documentation to ensure you have the latest instructions.