
JavaScript Error and Performance Monitoring
Resolve JavaScript errors with max efficiency, not max effort. Get actionable insights to resolve JavaScript performance issues with the ability to track, debug, and resolve JavaScript errors across platforms.
Getting Started is Simple
Grab the Sentry JavaScript SDK:
<script src="https://browser.sentry-cdn.com/10.32.1/bundle.min.js"></script>
Configure your DSN:
Sentry.init({ dsn: 'https://<key>@sentry.io/<project>', // This enables automatic instrumentation (highly recommended), // but is not necessary for purely manual usage // If you only want to use custom instrumentation: // * Remove the BrowserTracing integration // * add Sentry.addTracingExtensions() above your Sentry.init() call integrations: [Sentry.browserTracingIntegration()], // We recommend adjusting this value in production, or using tracesSampler // for finer control tracesSampleRate: 1.0, // Set tracePropagationTargets to control for which URLs distributed tracing should be enabled tracePropagationTargets: ['localhost', /^https://yourserver.io/api/], });
Check our documentation for the latest instructions.
See all platformsHow to install the JavaScript SDK

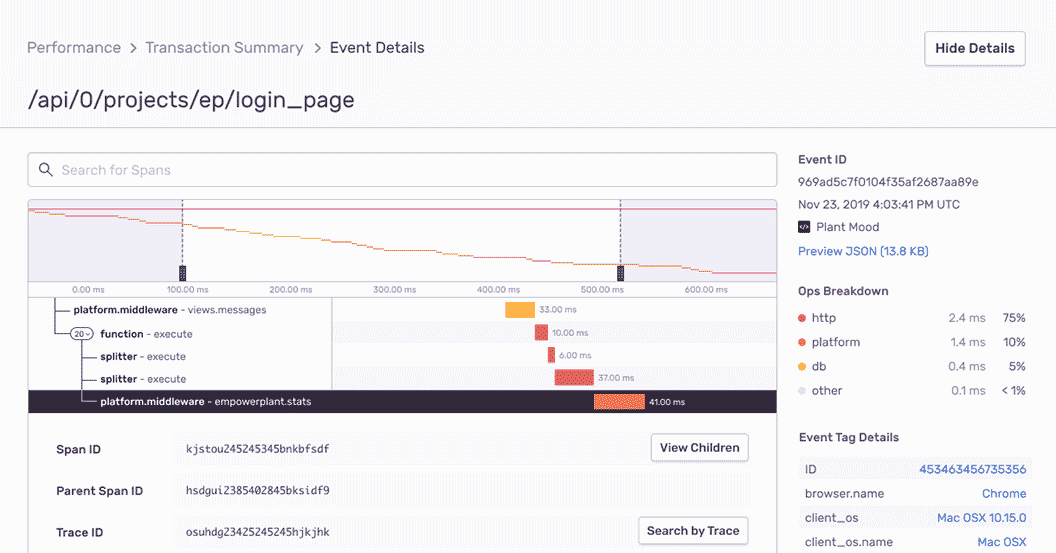
JavaScript Performance Monitoring
Quickly identify JavaScript performance issues before they become downtime. View the entire end-to-end distributed trace to see the exact, poor-performing API call and surface any related errors.

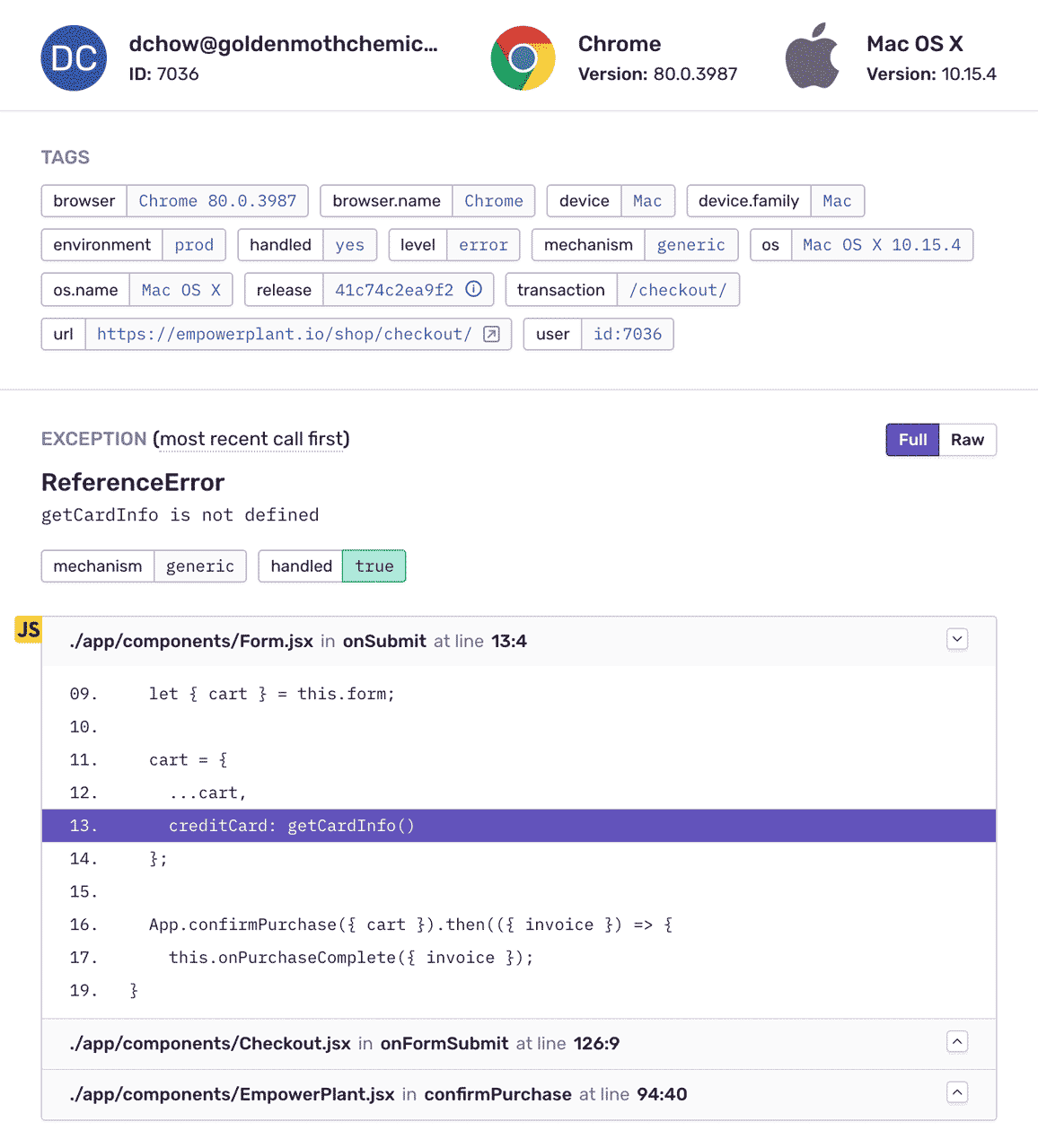
JavaScript Error Monitoring with Complete Stack Traces
See the error and JavaScript stack trace previously only visible in your user’s debug console. Apply source maps automatically to convert minified, compiled, or transpiled code back to its original form. Keep your JavaScript source maps private by uploading them directly to Sentry.

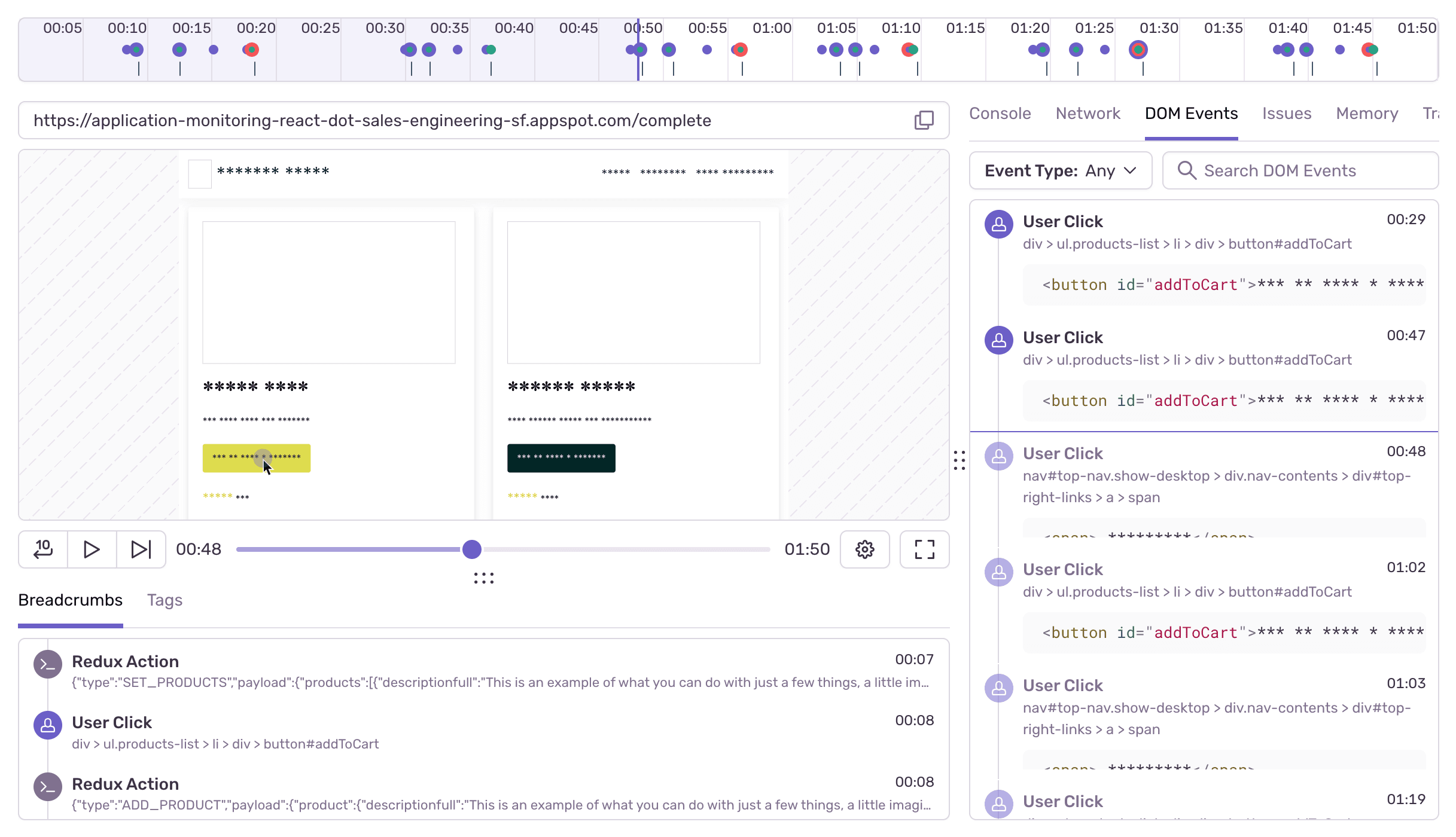
Issues, replayed
Get to the root cause of an error or latency issue faster with context like DOM events, console logs, and network calls within one visual replay on your web application.
Check out Session Replay
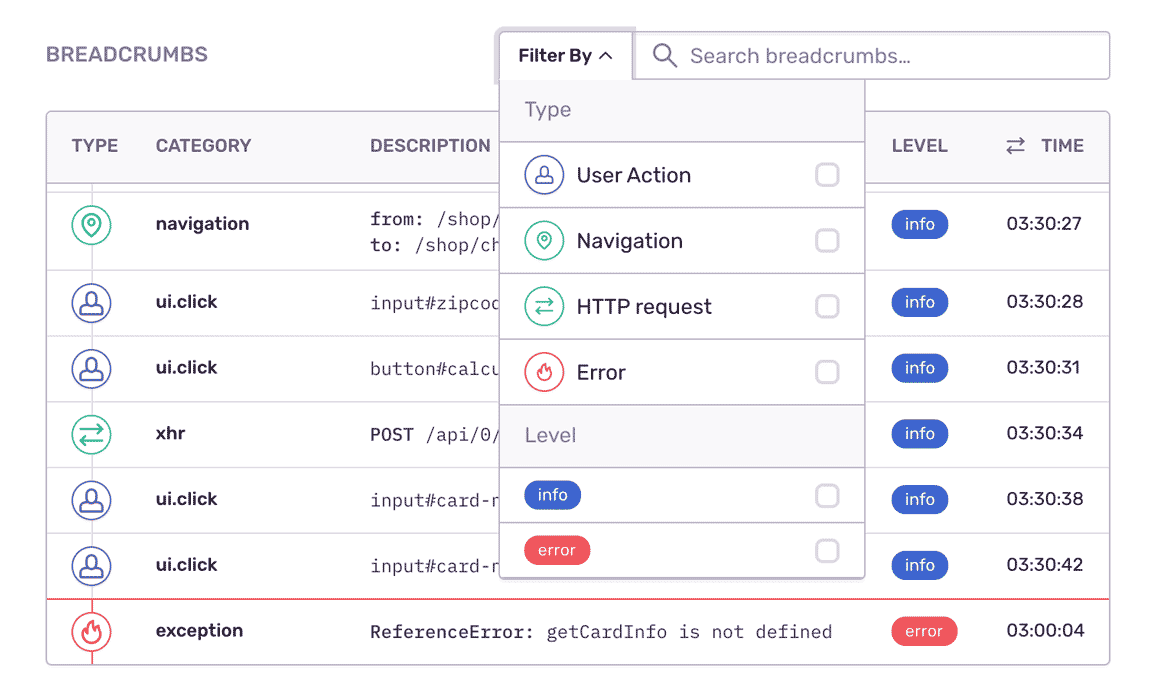
Fill In the Blanks About JavaScript Errors
See what the app was doing when the JavaScript error occurred: user interactions with component names, AJAX requests, console log messages and more. When frontend errors happen, Sentry can prompt users for feedback so you can compare their experiences to the data.

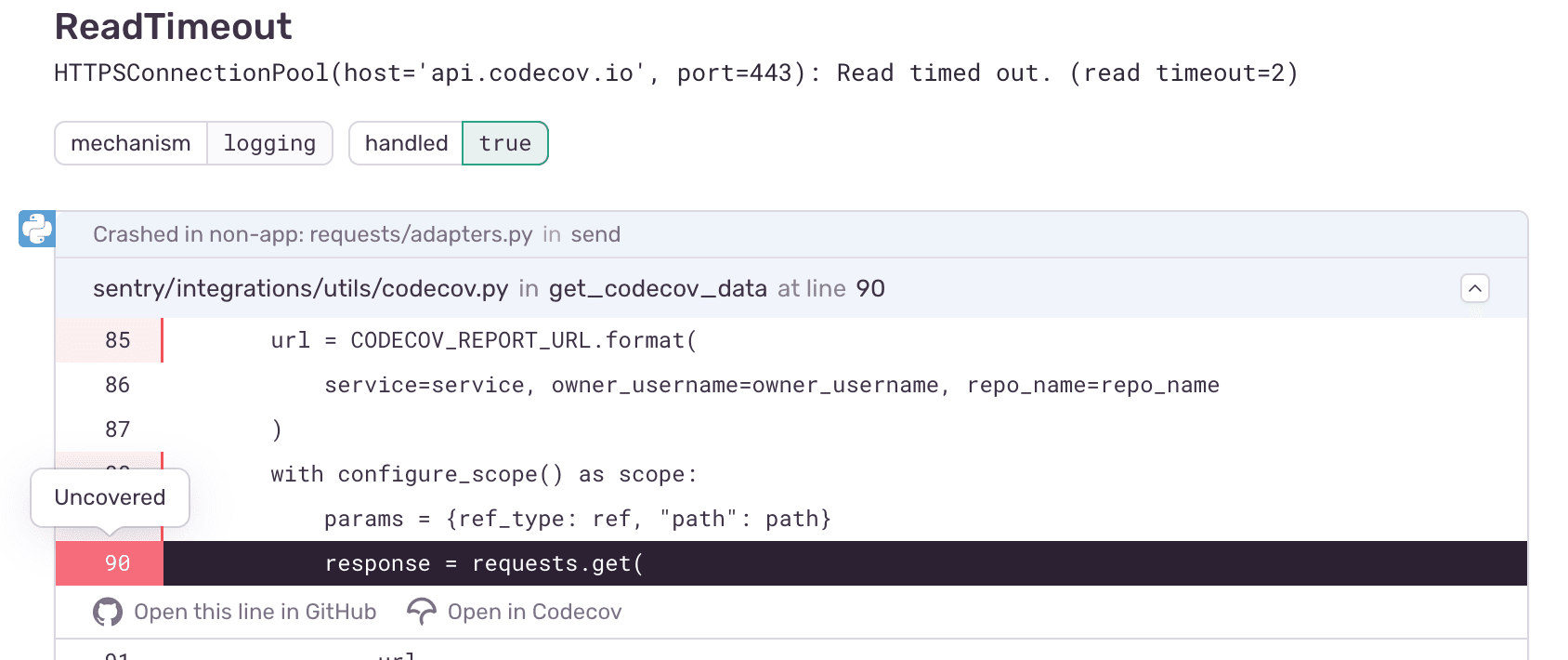
Understand Where Tests Could Prevent Your JavaScript Regressions
Quickly isolate Code Coverage for JavaScript bugs to see where testing could help fix the bug before release with our Codecov integration.
Learn More About Codecov by Sentry“We were able to catch errors with Sentry before customers could report them or before they hit our support queue.”
Debugging Any JavaScript Exception
Record environment and usage details so you can recreate bugs down to the browser version, OS, and query parameters specific to the session.
Sentry’s tag distribution graph also makes it easy to isolate and prioritize any JavaScript error by seeing how often it occurs in context.
Answer the most important questions: Was the bug browser or OS specific? Firefox or Safari?
You can’t afford to put JavaScript monitoring on the backburner.
Even a one-second delay in loading results in a 7% reduction in conversions.
Forty percent of customers abandon a website that takes longer than three seconds to load.
The average cost of downtime is $5,600 per minute — or $300,000 per hour.