
Solid Error and Performance Monitoring
Actionable insights to resolve Solid performance bottlenecks and errors. Improve your monitoring workflow with a full view of releases so you can mark Solid errors as resolved and prioritize live issues.
Getting Started is Simple
To use the SDK, initialize Sentry in your Solid entry point index.jsx before you render your Solid app:
// index.jsx / index.tsx import * as Sentry from "@sentry/solid"; import { useBeforeLeave, useLocation } from "@solidjs/router"; import { render } from "solid-js/web"; import App from "./app"; // Initialize the Sentry SDK here Sentry.init({ dsn: "__DSN__", integrations: [Sentry.browserTracingIntegration()], // Performance Monitoring tracesSampleRate: 1.0, // Capture 100% of the transactions // Set 'tracePropagationTargets' to control for which URLs trace propagation should be enabled tracePropagationTargets: ["localhost", /^https:\/\/yourserver\.io\/api/], }); const app = document.getElementById("app"); if (!app) throw new Error("No #app element found in the DOM."); render(() => <App />, app)
Check our documentation for the latest instructions.
See all platforms
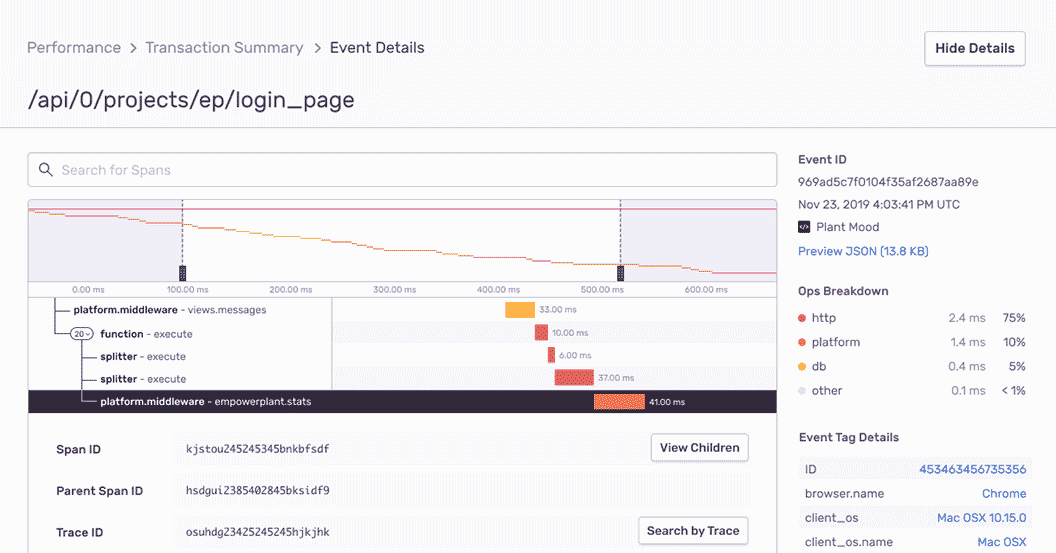
Solid Performance Monitoring
Quickly identify performance issues and view full end-to-end distributed trace to see the exact poor-performing API call and surface any related Solid errors. Improve Solid performance with max efficiency, not max effort.

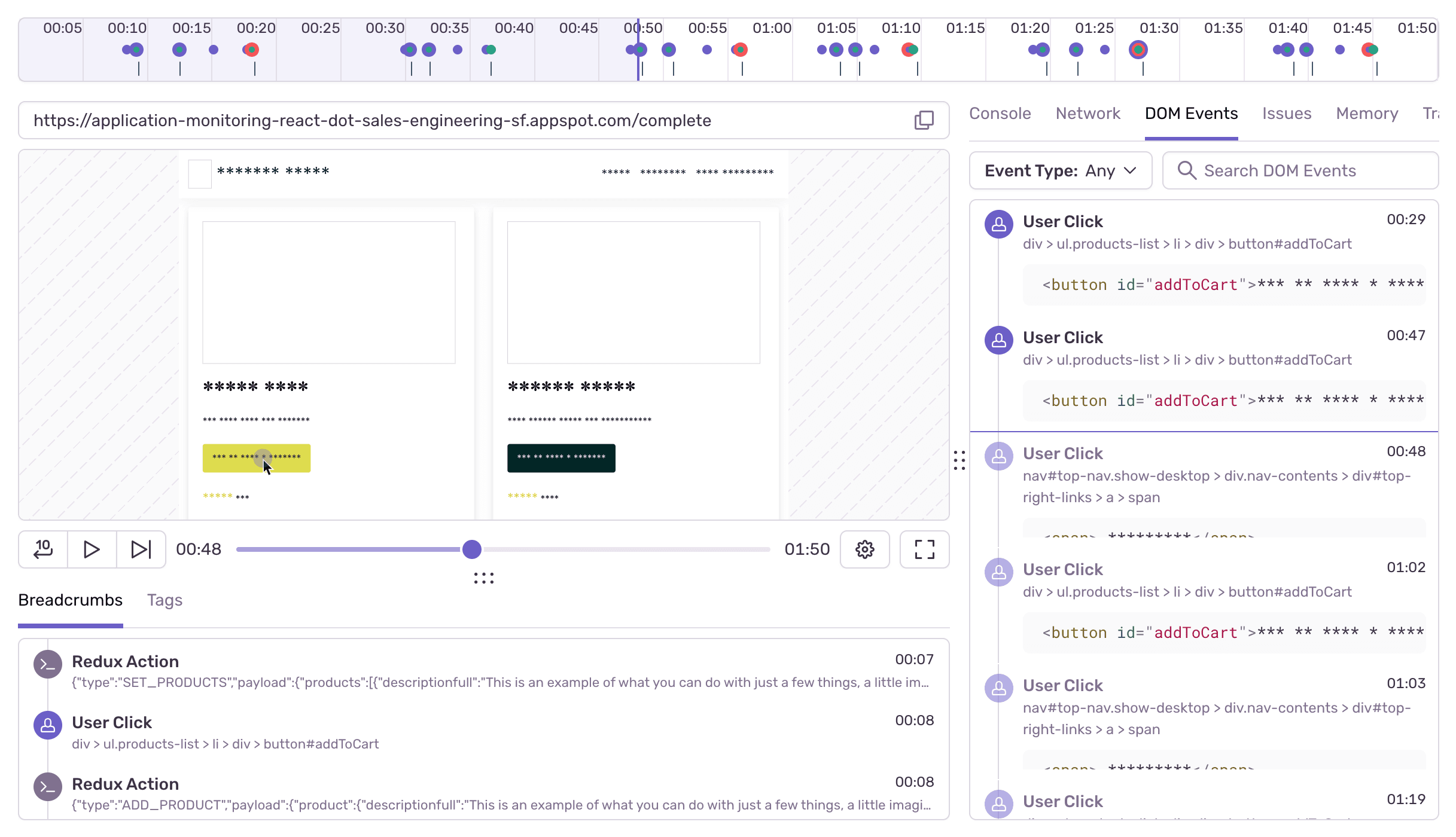
Issues, replayed
Get to the root cause of an error or latency issue faster with context like DOM events, console logs, and network calls within one visual replay on your web application.
Check out Session Replay
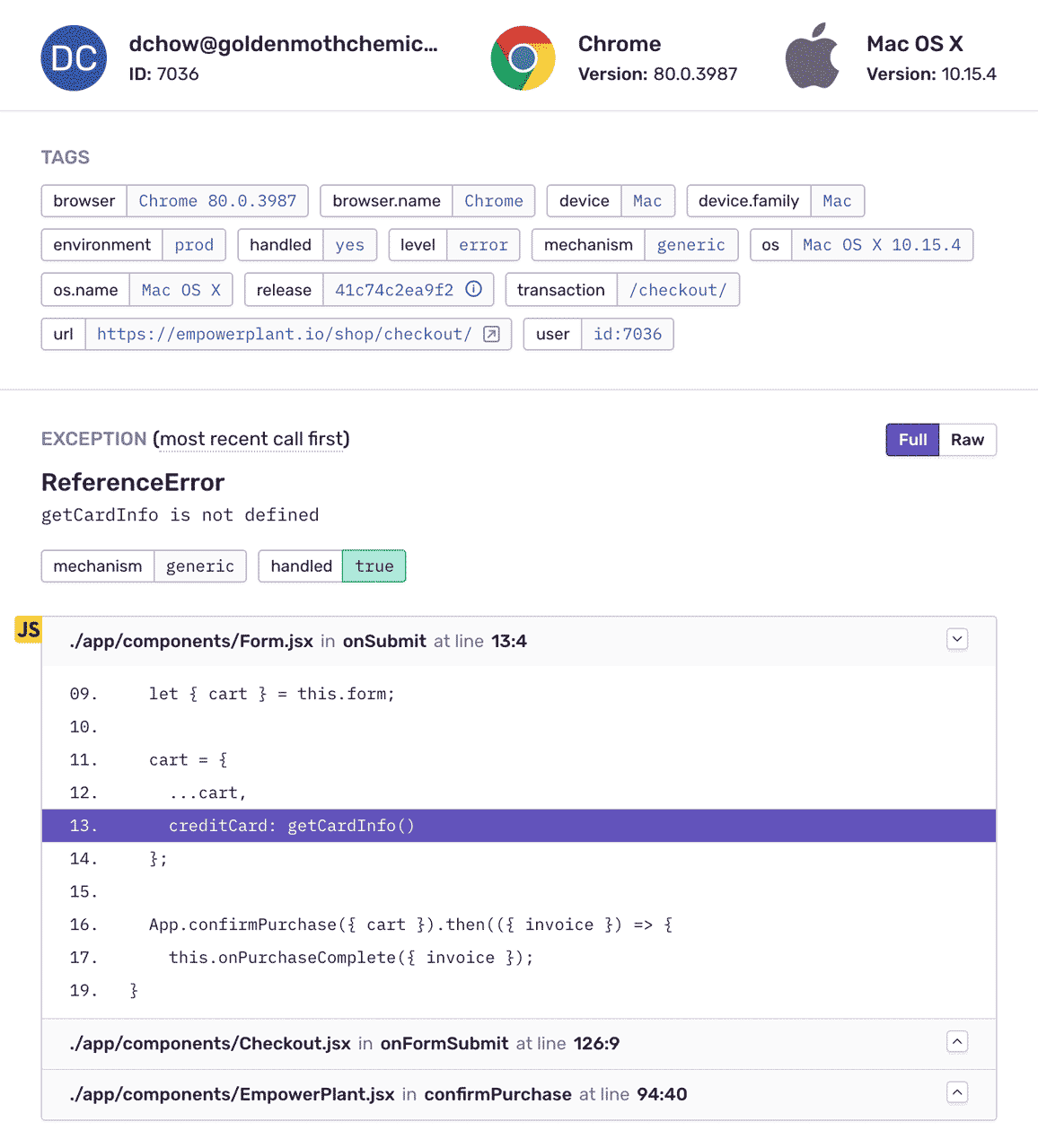
Solid Error Monitoring With Complete Stack Traces
See the error and Solid stack trace previously only visible in your user’s debug console. Apply source maps automatically to convert minified, compiled, or transpiled code back to its original form. Keep your Solid source maps private by uploading them directly to Sentry.

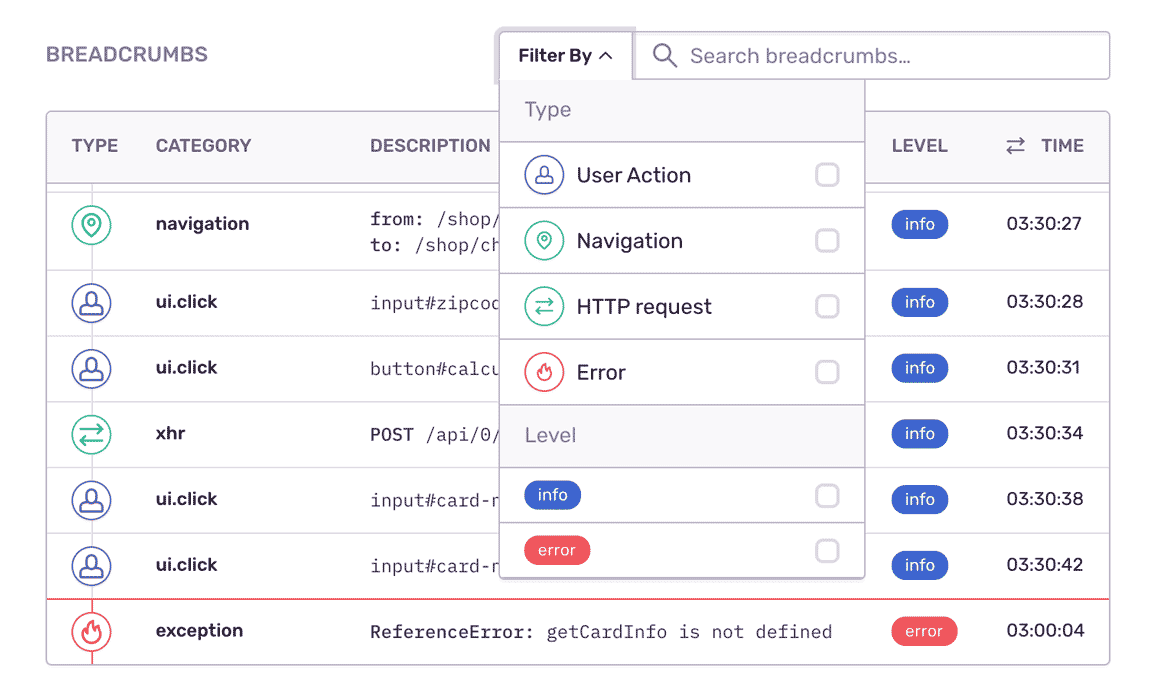
Fill In The Blanks About Solid Errors
See what the app was doing when the Solid error occurred: user interactions, AJAX requests, console log messages, and more. Learn in which version a bug first appeared, merge duplicates, and know if things regress in a future release
“By correlating Sentry issues to our dev cycle, we can spot where problems begin and how to fix the source.”
See The Full Picture Of Any Solid Exception
Record environment and usage details so you can recreate bugs down to the browser version, OS, and query parameters specific to your app.
Sentry’s tag distribution graph makes it easy to isolate and prioritize any Solid error by seeing how often it occurs in context.
Find answers to key questions: How actionable is this error? Was the bug browser or OS specific?
You can’t afford to put Solid monitoring on the backburner.
Even a one-second delay in loading results in a 7% reduction in conversions.
Forty percent of customers abandon a website that takes longer than three seconds to load.
The average cost of downtime is $5,600 per minute — or $300,000 per hour.