When dealing with bugs in our applications, the more details we have the easier it is for us to resolve issues. Often, communicating with our users is the best way to not only understand their experience, but also get clear signal on how far-reaching an error is.
There are many ways to do this, be that on a one-one-one basis (case studies, user feedback, etc.), or one-to-many (surveys, research groups, etc.). Context is key, and the more details and insight we have from our users the better!
When errors happen in our applications, there are a couple ways that we’re able to get feedback and additional context from our users. While they can reach out to us through our various support channels (a customer support team, Twitter, at a conference booth, etc.), there are downsides. Making sure the information gets to the right person — in this case, the developers — can be a treacherous journey. In a best-case scenario, your customer support team, social media manager, or booth staff know the proper channels and escalation protocols for when these issues are brought up. But there’s always a chance that these issues won’t get communicated to the proper channel or developer. Without a tool or system in place, some of the details can get lost in the shuffle, and this can turn into a not-so-fun version of the “game of telephone” for tracking errors.
There are a lot of great tools out there that can help us dive deeper into user behavior. You can use analytics tools like Google Analytics to measure website traffic, Mixpanel for behavioral analytics, or Woopra to understand specific touchpoints. But those approaches don’t help us understand user experience relative to the most elemental construction of the product itself: our code.
Although traffic dashboards and user behavior funnels and interaction heatmaps help us see how larger cohorts of users recently engaged with a given part of our application, they don’t provide much immediately useful signal to a developer. For a developer, more telling than an analysis of what a group of users is doing would be a notification of what the application didn’t do right when any one user tried to complete an expected task.
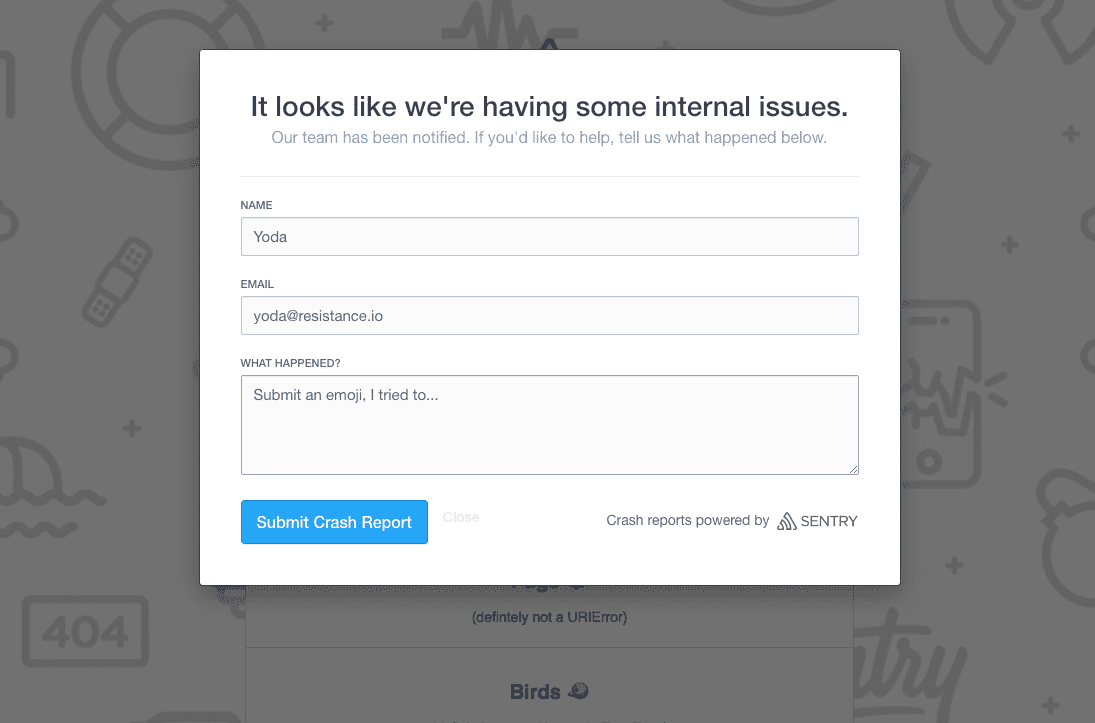
One of the ways we do this at Sentry is through our User Feedback feature. Remember back in the good ol’ days of desktop software, we’d get those “We’re Sorry” alerts and be prompted for feedback? With Sentry, we can do that as well…
Enabling this feature with Sentry gives us the ability to collect additional feedback from the user upon hitting an error. This is primarily useful in situations where you might generally render a plain error page (the classic 500.html). To collect the feedback, an embeddable JavaScript widget is available, which can then be shown on-demand to your users.
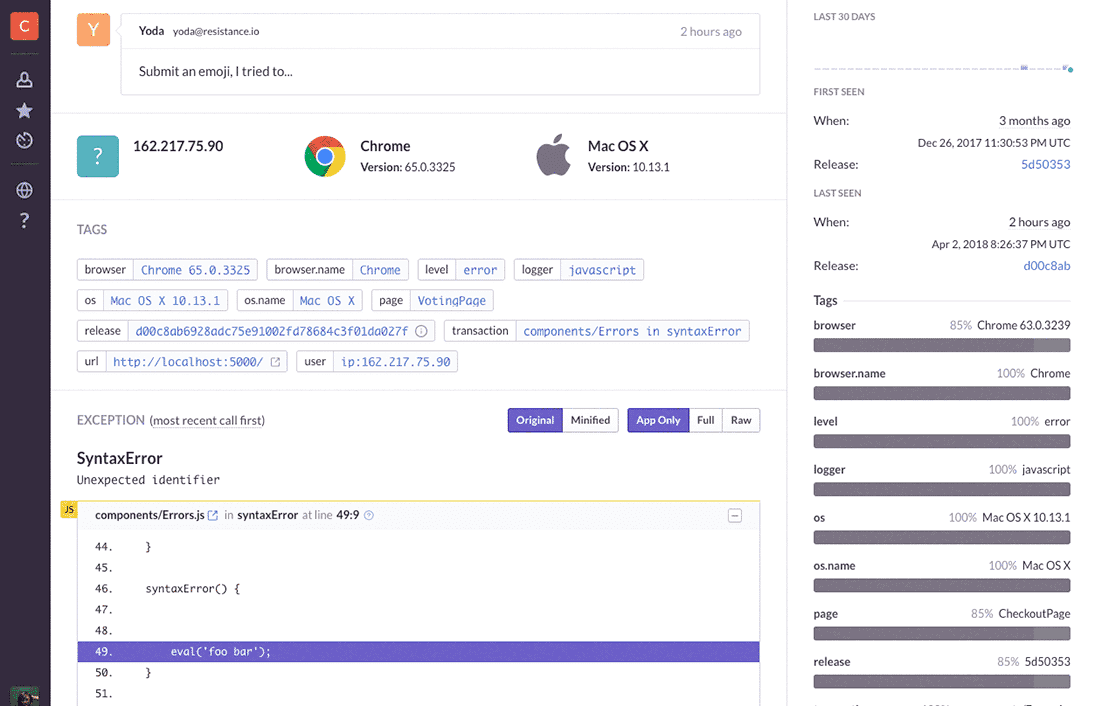
The form will request and collect the user’s name, email, and a description of what happened. When feedback is collected, Sentry will pair it with the original event, including the stack trace and contextual tags, giving you additional insights into issues.
As a bonus, developers actually get to assert a bit more control over the user’s experience and perceptions. By asking for feedback, the product team can actually open a dialog with any customer. Where a user might have historically churned from a broken app and never come back, now they can be informed that a specific part of the app threw an exception, and it will be resolved momentarily. Customers are happiest when they feel trusted and know help is on the way!
If you don’t already have a Sentry account, start here. While actual setup is going to vary for your application, most server-side code is super quick to get up and running. In short, you’re going to hook into your global error handler, often the component that renders your 500.html page. For example, in Django it’s extremely simple to wire up:
<!-- Include the Sentry JS SDK for embedding user feedback --> <!-- Sentry JS SDK 2.1.+ required --> <script src="https://cdn.ravenjs.com/2.3.0/raven.min.js"></script> {% if request.sentry.id %} <!-- Show the user the feedback dialog --> <script> Raven.showReportDialog({ eventId: '{{ request.sentry.id }}', // use the public DSN (dont include your secret!) dsn: 'https://public@sentry.example.com/1', }); </script> {% endif %}
Now, when the page loads and a Sentry event id is available, the user will be prompted with a simple feedback modal.
As long as you have access to the event id — which most SDKs expose automatically — it’s super quick to get up and running. You’ll find additional instructions as well as the required DSN in your project’s settings. More details are available in our docs.
It’s important for us developers to interact with our customers. It helps us make good decisions about how to improve our code, set priorities, and uplevel our skills. It also helps our users invest more in their own experience and trust that their experience is important. Context is key, and the more relevant, actionable insight we have from our users — and the less time we spend playing detective — the better!
Do you like corporate newsletters?
Neither do we. Sign up anyway.
Want more banter/opinions?
Follow @getsentry on twitterA peek at your privacy
Here’s a quick look at how Sentry handles your personal information (PII).
×Who we collect PII from
We collect PII about people browsing our website, users of the Sentry service, prospective customers, and people who otherwise interact with us.
What if my PII is included in data sent to Sentry by a Sentry customer (e.g., someone using Sentry to monitor their app)? In this case you have to contact the Sentry customer (e.g., the maker of the app). We do not control the data that is sent to us through the Sentry service for the purposes of application monitoring.
Am I included?PII we may collect about you
- PII provided by you and related to your
- Account, profile, and login
- Requests and inquiries
- Purchases
- PII collected from your device and usage
- PII collected from third parties (e.g., social media)
How we use your PII
- To operate our site and service
- To protect and improve our site and service
- To provide customer care and support
- To communicate with you
- For other purposes (that we inform you of at collection)
Third parties who receive your PII
We may disclose your PII to the following type of recipients:
- Subsidiaries and other affiliates
- Service providers
- Partners (go-to-market, analytics)
- Third-party platforms (when you connect them to our service)
- Governmental authorities (where necessary)
- An actual or potential buyer
We use cookies (but not for advertising)
- We do not use advertising or targeting cookies
- We use necessary cookies to run and improve our site and service
- You can disable cookies but this can impact your use or access to certain parts of our site and service
Know your rights
You may have the following rights related to your PII:
- Access, correct, and update
- Object to or restrict processing
- Port over
- Opt-out of marketing
- Be forgotten by Sentry
- Withdraw your consent
- Complain about us
If you have any questions or concerns about your privacy at Sentry, please email us at compliance@sentry.io.
If you are a California resident, see our Supplemental notice.