Here’s the deal: we all have errors in our applications. Though they may cause us stress, sleepless nights, and hours of banging our head against a wall for missing a semicolon, errors are much more than an annoyance… they are also a useful tool! In our last episode of Exception Perceptions (not canon Star Wars, Episode 1), we dove into how to use our errors as an opportunity to communicate with and learn more from users through user feedback. (Need to catch up? We’ll wait…)
In this episode, we’re talking all about how to leverage our errors to better understand user behavior, and how can we use this information to fix and prioritize issues that may be causing our users frustration.
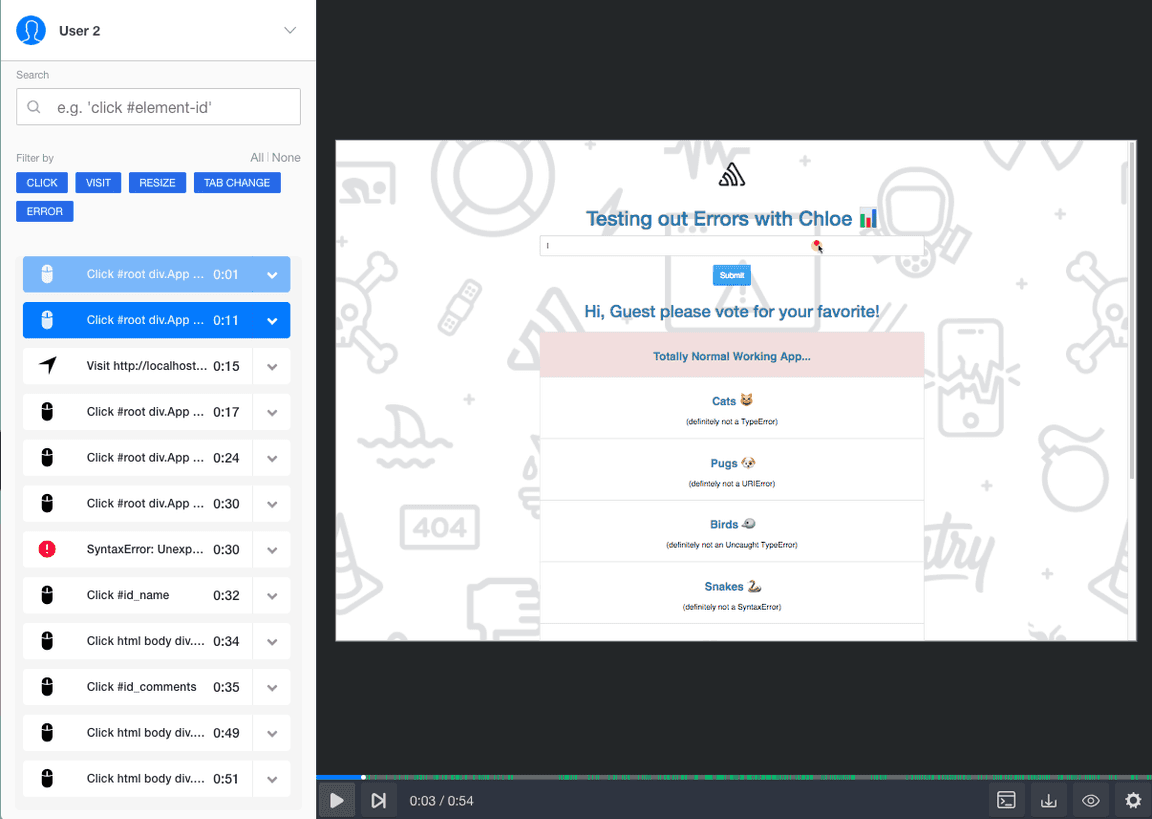
As you are probably aware, Sentry is an open source company where almost all our projects are open source and the rest is eventually open source. Because of this, we have a lot of fantastic integrations that help us get even deeper insight into the errors that affect our applications and our users’ experience. When it comes to tracking user behavior, adding our SessionStack integration will definitely help you become a Jedi master of bug-squashing (light-sabering?). SessionStack allows you to see where and how your web app is breaking by replaying an error as if through your users’ eyes. It visualizes your product defects, UX issues, and customer onboarding behavior so you can gauge how critical an issue is by actually seeing it in the context of the user’s interaction.
So think of our integration with SessionStack as adding The Force to your visualization of errors within Sentry. See not only the big picture, but also the individual issues in a video of the user’s session. Think of it as a hologram, but rather than a princess crying “You’re my only hope,” you get to see the Imperial Guard attacking Leia’s ship, just as she and R2D2 did.

As you’ll see in the footage above, using SessionStack to get more details and insight into your errors is simple. Lucky for you, adding the integration is a cinch. To integrate the SessionStack player within your Sentry error reports, follow the steps below:
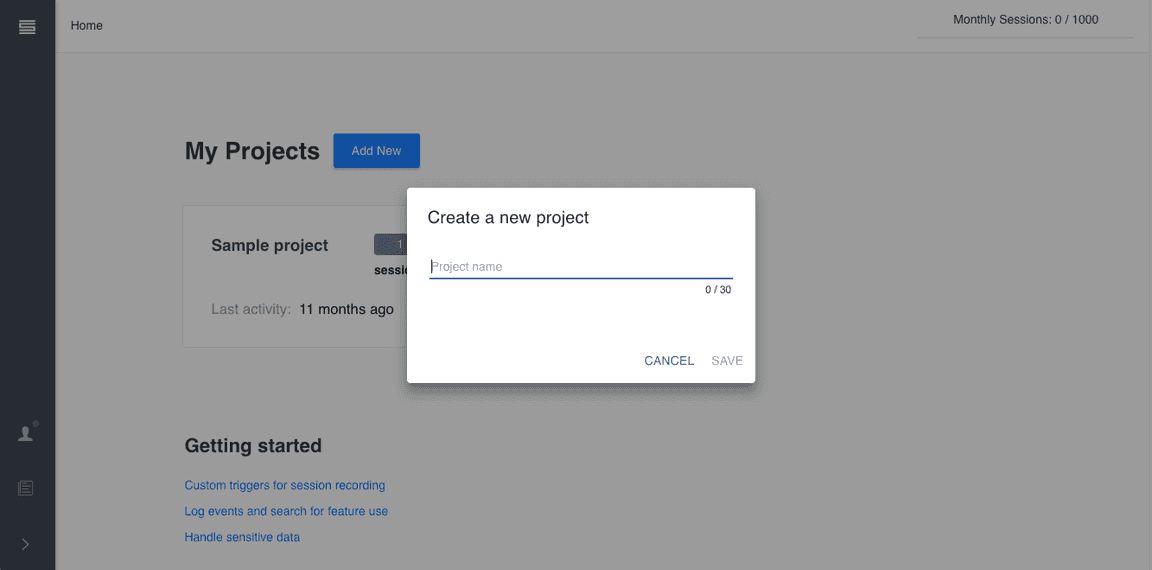
Add your web app to your SessionStack account
Add the SessionStack JavaScript snippet into the head element of your web app.
<!-- Begin SessionStack code --> <script type="text/javascript"> !function(a,b){var c=window;c.SessionStackKey=a,c[a]=c[a]||{t:b, q:[]};for(var d=["start","stop","identify","getSessionId","log"],e=0;e<d.length;e++)!function(b){ c[a][b]=c[a][b]||function(){c[a].q.push([b].concat([].slice.call(arguments,0))); }}(d[e]);var f=document.createElement("script");f.async=1,f.src="https://cdn.sessionstack.com/sessionstack.js"; var g=document.getElementsByTagName("script")[0];g.parentNode.insertBefore(f,g); }("SessionStack","<YOUR_TOKEN>"); </script> <!-- End SessionStack Code -->
To associate each Sentry event with the respective user session at the time the error occurred, an additional snippet needs to be added to your web app:
<!-- Begin SessionStack-Sentry code --> <script type="text/javascript"> SessionStack.getSessionId(function(s){s&&Raven.setDataCallback(function(t){return t .contexts=t.contexts||{},t.contexts.sessionstack={session_id:s,timestamp:(new Date). getTime()},t})}); </script> <!-- End SessionStack-Sentry code -->
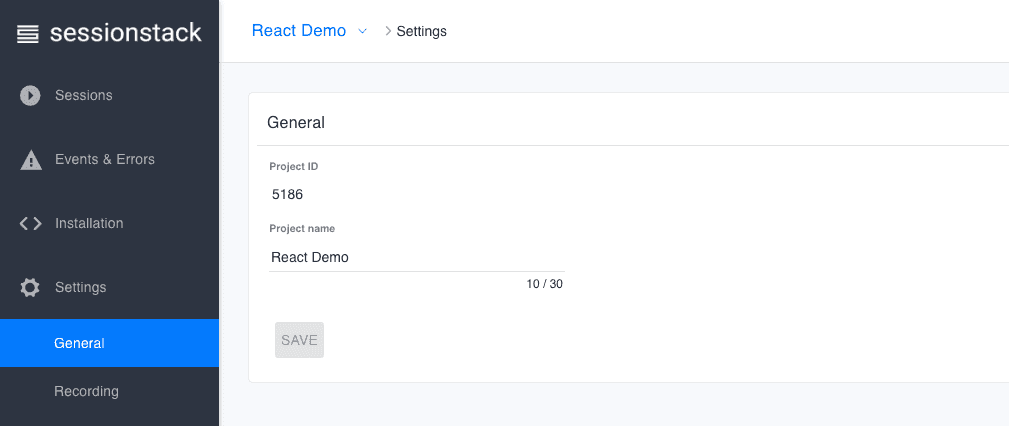
Get your SessionStack website ID from the Settings section. You’ll need it later to configure the SessionStack plugin from within your Sentry project.
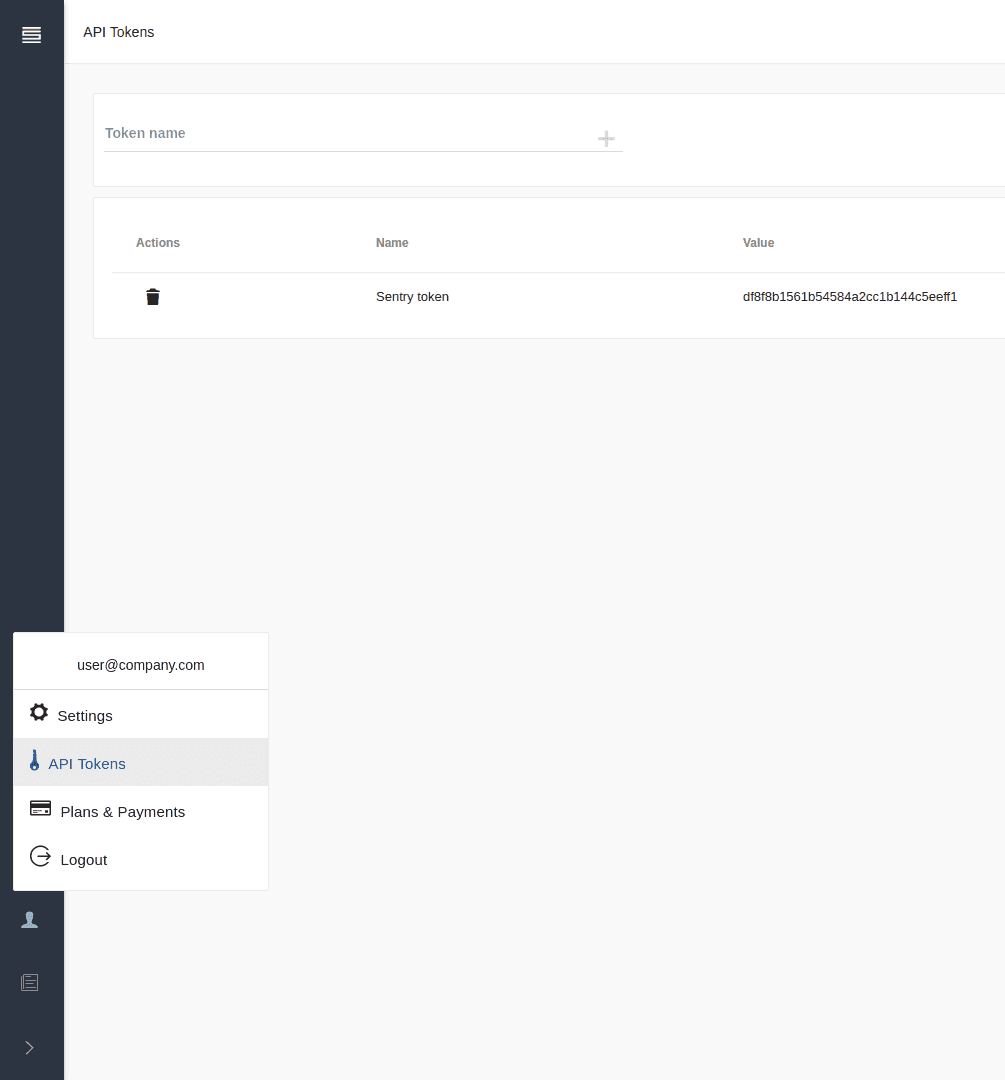
Create an API token for your web app:
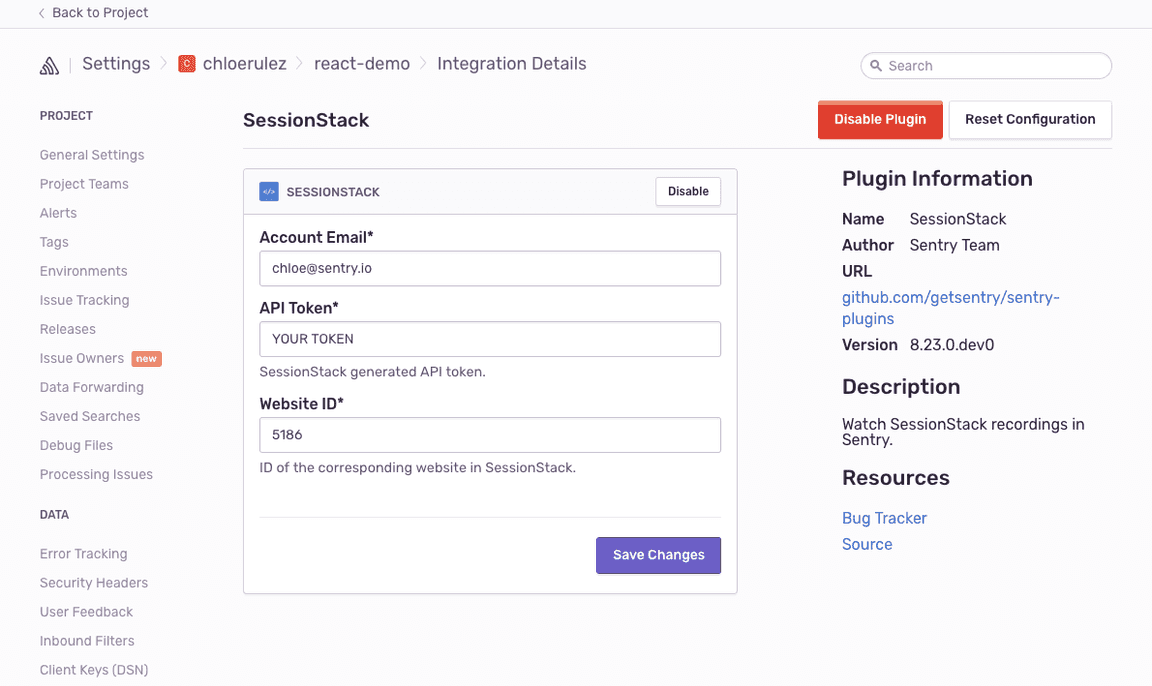
Go back to your Sentry project to configure the SessionStack plugin. Go to your Sentry project settings and find the SessionStack plugin under All integrations. Then, click Configure Plugin and enter your SessionStack email, API token and website ID.
Woo! You did it! Go to your Sentry reports to find the Play session button. The session replay will start 5 seconds before the error occurred so that you can see what user steps led to the error.
SessionStack is another fantastic tool to add to our metaphorical Observability Toolbox. Gone are the days of wishing you could just teleport to your customer’s computer to see how the issue looks on their end. With SessionStack, it’s like we’re able to look over their shoulder and see what happened step by step. The more context we have, the more bugs we can fix. The more bugs we can fix, the more happy customers we’ll have!
If you’re relying on users to report issues to you through typical communication channels like Twitter and support tickets, you’re probably only getting part of the story, hearing about issues only after they’ve become a real problem, and putting the people with the most power to fix and prevent app issues (like Luke Skywalker, Obi Wan, and pretty much every developer) at the end of a long game of telephone played by incomprehensible Ewoks and Wookies. .
Rather than making your user sit through Episodes 1, 2, and 3 just to get you the information you need to save the Republic, replaying video of their workflow leading up to a crash provides an extra amount of insight into the behaviors that can either be the cause of or result of problems. This is key developer insight not only for setting priorities, but also for deriving the fastest way to fix many problems, especially front-end issues. After all, trying to correct an app error based on context alone, without insight into how the user experienced the issue, is like Wooking for love in Alderaan places!

Do you like corporate newsletters?
Neither do we. Sign up anyway.
Want more banter/opinions?
Follow @getsentry on twitterA peek at your privacy
Here’s a quick look at how Sentry handles your personal information (PII).
×Who we collect PII from
We collect PII about people browsing our website, users of the Sentry service, prospective customers, and people who otherwise interact with us.
What if my PII is included in data sent to Sentry by a Sentry customer (e.g., someone using Sentry to monitor their app)? In this case you have to contact the Sentry customer (e.g., the maker of the app). We do not control the data that is sent to us through the Sentry service for the purposes of application monitoring.
Am I included?PII we may collect about you
- PII provided by you and related to your
- Account, profile, and login
- Requests and inquiries
- Purchases
- PII collected from your device and usage
- PII collected from third parties (e.g., social media)
How we use your PII
- To operate our site and service
- To protect and improve our site and service
- To provide customer care and support
- To communicate with you
- For other purposes (that we inform you of at collection)
Third parties who receive your PII
We may disclose your PII to the following type of recipients:
- Subsidiaries and other affiliates
- Service providers
- Partners (go-to-market, analytics)
- Third-party platforms (when you connect them to our service)
- Governmental authorities (where necessary)
- An actual or potential buyer
We use cookies (but not for advertising)
- We do not use advertising or targeting cookies
- We use necessary cookies to run and improve our site and service
- You can disable cookies but this can impact your use or access to certain parts of our site and service
Know your rights
You may have the following rights related to your PII:
- Access, correct, and update
- Object to or restrict processing
- Port over
- Opt-out of marketing
- Be forgotten by Sentry
- Withdraw your consent
- Complain about us
If you have any questions or concerns about your privacy at Sentry, please email us at compliance@sentry.io.
If you are a California resident, see our Supplemental notice.